abc HTML5 i CSS TUTORIAL
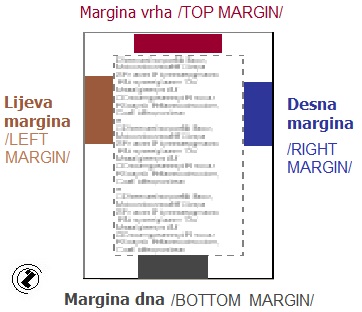
Margine /MARGINS/
|
MARGINE Ovo je još jedan oblik uređenja teksta uvlačenjem. parametri se navode u sklopu taga. Jer se odnose na cijelu stranicu. Ako se ne navede topmargin je 15, a lef 10. |
|
Primjer 1 Margine nisu definisane
| <body
> <p>Dobar dan</p> |
Dobar dan |
Primjer 2 Lijeva margina i margina vrha su definisane
|
<p>Dobar dan</p> |
Dobar dan |
Daljnji rad:Ispisati kod kad su margine 0, 20 i 40 i bez margina kad se koristi:
- Paragraf <P>
- Nova linija <BR>
- Numerisana lista <OL>
- Nenumerisana lista <UL>
- Neuvučena lista <DT>
- Uvučena lista <DD>
- Uvučena blok </blockquote>
Primjer za daljnji rad:
- zamijeni ime sa Tesla
- upiši vlastito ime
- kakva je promjena kad se zamijeni ime (gdje se vidi promjena)
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru