abc HTML5 i CSS TUTORIAL
Minimalan HTML5 dokument /MINIMUM HTML5 DOCUMENT/
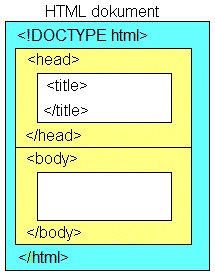
 Minimalan HTML5 dokument: <html> <head> <title>Naslov dokumenta</title> </head> <body> </body> </html> |
Najmanji HTML dokument Poslije deklaracije navodi se tag <html>,a dokument se mora završiti sa tagom </html>.
HEAD - zaglavlje sadrži obavezno TITLE - naslov (počinje sa <title> a završava sa </title>). HEAD - zaglavlje sadrži obavezno TITLE - naslov dokumenta (počinje sa <title> a završava sa </title>). Takođe, sadrži i meta zadaje metainformacije o dokumentu. Najveći broj metainformacija se zadaje u obliku para atributa name="..." i content="...". Postavljanje meta tagova je jedan od najvažnijih koraka koje morate napraviti kako biste se uspješno prijavili na pretraživače. Meta tag je HTML kod koji pruža podatke o web stranici – ko je kreirao, koliko često se ažurira, o čemu se radi u njoj, i koje su to ključne riječi koje predstavljaju sadržaj stranice. Mnogi pretraživači se služe meta tagovima kako bi uspješno ocjenili sajt. U sledećoj tabeli dat je spisak nekih metainformacija i primjer njihovog korišćenja.
HEAD TAGOVI
BODY - tijelo sadrži stvarni tekst koji čini paragrafe, liste, kao i ostale elemente. U okviru tijela dokumenta ne želimo da smještamo metainformacije, već strukturu samog HTML dokumenta. HTML elementi su napisani sa početnim TAG-om i završnim TAG-om. HTML omogućava i pisanje komentara u okviru stranice. Tag koji se koristi je
|
||||||||||
 |
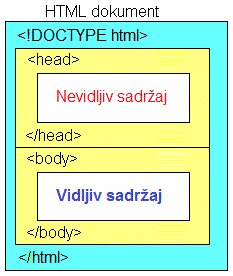
Dijelovi HTML dokumenta su:
Nevidljivi sadržaj - nalazi se u HEAD dijelu. Vidljivi sadržaj - nalazi se u BODY dijelu. |
Radi jednostavni koda priručnik ne sadrži kod enkripcije koji u HTML5 ima izgled:
<meta charset="UTF-8">
Rezime
Zahtjvani elementi HTML dokumenta su : <html>, <head>, <title> i <body> tagovi i njihovi odgovrajući završni tagovi. Možete formirati prazan fajl koji sadrži samo ove dijelove.
Neki čitači (
![]()
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru





