abc HTML5 i CSS TUTORIAL
Odnos paragrafa, nove linije, prethodno formatirani /PARAGRAPH, LINE BREAK, PRE/
|
Odnos paragrafa, nove linije, prethodno formatirani /PARAGRAPH, LINE BREAK, PRE/ Sintaksa:
Oznake: Tip TAG-a:
|
|
Slijedeća tabela sadrži primjere različitih načina prikazateksta (
Primjeri Odnos paragrafa, nove linije i PRE (sve je unutar tijela) <body>.
|
Primjer |
Ekran |
Komentar |
|
jedan dva tri |
Ispis jedan ispod drugog u HTML kodu a na ekranu jedan iza drugog. |
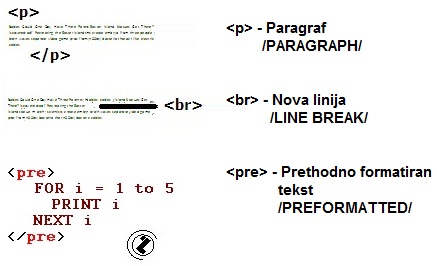
jedan dva tri </p> |
jedan dva tri |
sve je jedan paragraf, riječi se predstavljaju u nizu sa razmakom između riječi. |
<p>dva</p> <p>tri</p> |
jedan
dva tri |
svaka riječ je jedan paragraf |
|
jedan |
Na kraju svekog reda je kod <br> (LINE BREAK) za novu liniju |
|
jedan dva tri |
zadržava izgled stranice tj. novi red |
|
jedan |
zadržava izgled stranice čak i kad je razmak ispred početka teksta. |
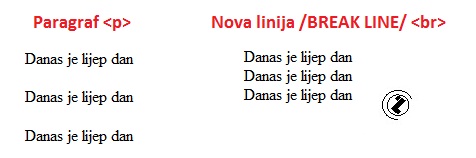
Primjer 7: Ispis tri linije teksta kao paragraf i kao prelazak u novu
liniju (<br>).

|
Kod (<p>) |
Ekran |
Kod (<br>) |
Ekran |
Kod (<p> i <br>) |
Ekran |
|
<html> <head> <title>vjezba3a</title> </head> <body> <p>Danas je lijep dan</p> <p>Danas je lijep dan</p> <p>Danas je lijep dan</p> </body> </html> |
Danas je lijep dan Danas je lijep dan Danas je lijep dan |
<html> <head> <title>vjezba3b</title> </head> <body> Danas je lijep dan<br> Danas je lijep dan<br> Danas je lijep dan<br> </body> </html> |
Danas je lijep dan Danas je lijep dan Danas je lijep dan |
<html> <head> <title>vjezba3b</title> </head> <body> <p>Danas je lijep dan</p> <p>Danas je lijep dan</p> <p>Danas je lijep dan</p> Danas je lijep dan<br> Danas je lijep dan<br> Danas je lijep dan<br> </body> </html> |
Danas je lijep dan Danas je lijep dan Danas je lijep dan Danas je lijep dan |
Primjer 5: Ispis teksta tako da je unutar paragrafa novi red. Tekst je:
jedan dva tri
sedam osam
Kod |
Ekran |
|
<html> <head> <title>vjezba2.htm</title> </head> <body> jedan dva tri<br>sedam osam </body> </html> |
jedan dva tri |
Napomena: <PRE> zadržava raspored kao kod normalne stranice sa prelascima u novi red bez <br>. Tag za zatvaranje je </PRE>. Vidi pre ...
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru