abc HTML5 i CSS TUTORIAL
Izgled i veličina fonta u grupi naredbi /DIV/ <STYLE> div {} </STYLE>
|
Promjena parametara unutar grupe naredbi /DIV/
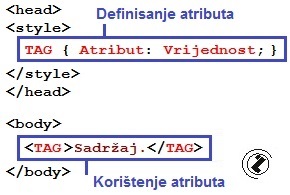
Oznake: Opis |
|
Primjer 1. Promjena izgleda fonta grupe naredbi.
|
<html> <head> <style> div { font-family:Comic Sans MS; } </style> <title>DIV - Izgled fonta</title> </head> <body style="font-family:Arial;"> <p>Arial, tekst prije DIV</p> <div> <h2>Naslov poglavlja</h2> <p>Comic Sans MS</p> </div> <p>Arial, tekst poslije DIV</p> </body> </html> |
Arial, tekst prije DIV Naslov poglavljaComic Sans MS Arial, tekst poslije DIV |
Primjer 2. Promjena veličine fonta grupe naredbi.
|
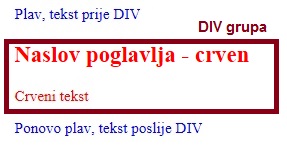
<html> <head> <style> div { FONT-SIZE:2em; } </style> <title>DIV - Veličina fonta</title> </head> <body> <p>Normalna veličina , tekst prije DIV</p> <div> <p>Dvostruka veličina.</p> <p>Druga rečenica.</p> </div> <p>Tekst poslije DIV</p> </body> </html> |
Normalna veličina , tekst prije DIV Dvostruka veličina. Druga rečenica. Tekst poslije DIV |
Daljnji rad:
Primjer 1: Isisati tekst "Primjer pisanja teksta." Zatim promjeniti veličinu fonta i ispisati naslov "Poštenje" i ispod tekst "Ko lopovu gleda kroz prste i sam je lopov.". Zatim u normalnoj veličini ispisati tekst "Narodne poslovice"..
Primjer 2. IsPisati tekst "Bogatstvo mijenja ćud, rjetko nabolje.."sa dvije veličine i dvije boje fonta.
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru