abc HTML5 i CSS TUTORIAL
Margine /MARGINS/ { margin: }
|
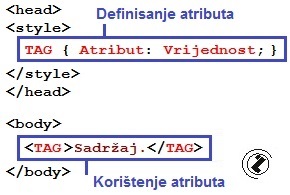
Margine /MARGINS/ { margin: } Sintaksa:
Margine su bjelina oko HTML dokumenta. Oznake: |
|
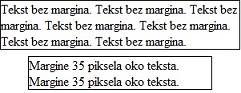
Primjer 1. Margine veličine 5 px oko paragrafa. Radi boljeg pregleda korišten je i atribut border (
HTML5 kod |
Ekran |
|
<html> <head> <title>Margine paragrafa </title> <style> p {margin: 35px;} </style> </head> <body> <h2>Naslov poglavlja</h2> <p>Margine 35 piksela oko teksta. Margine 35 piksela oko teksta. Margine 35 piksela oko teksta. Margine 35 piksela oko teksta.</p> </body> </html> |
|
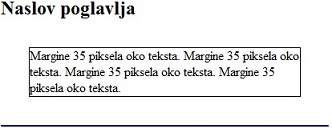
Primjer 2. Veličine Margina oko paragrafa su različite:
- Margina vrha - margin-top: 10px;
- Desna margina margin-right: 35px;
- Maargina dna - margin-bottom: 20px;
- Lijeva margina - margin-left: 15px;}. Radi boljeg pregleda korišten je i atribut border (
HTML5 kod |
Ekran |
|
<html> <head> <title>Margine različite - Bjelina oko teksta</title> <style> p {margin-top: 10px; margin-right: 35px; margin-bottom: 20px; margin-left: 15px;} </style> </head> <body> <h2>Naslov poglavlja</h2> <p >Različite marigne za ovaj dokument. Različite marigne za ovaj dokument. Različite marigne za ovaj dokument. Različite marigne za ovaj dokument.</p> </body> </html> |
|
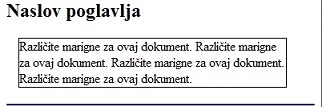
Primjer 3. Margine grupe naredbi ( DIV sekcija) je veličine 36 px. Radi boljeg pregleda korišten je i atribut border (
HTML5 kod |
Ekran |
|
<html> <head> <title>Margine div - Bjelina oko teksta</title> <style> div {margin: 36px;} </style> </head> <body> <h2>Naslov poglavlja</h2> <p>Bez promjene margina.</p> <div> <h2>Poglavlje u div</h2> <p>Različite marigne.</p> </div> <p>Poslije div.</p> </body> </html> |
|
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru