abc HTML5 i CSS TUTORIAL
Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u paragrafu

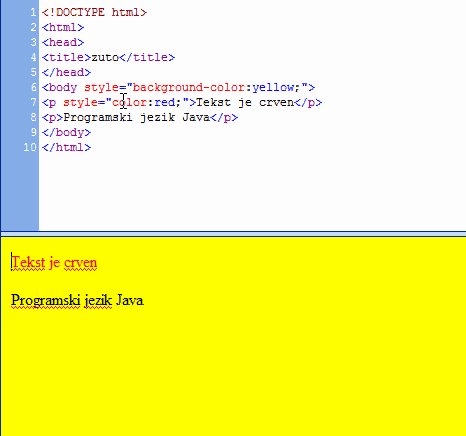
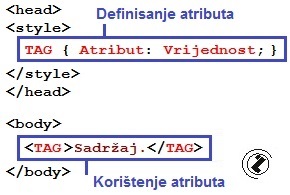
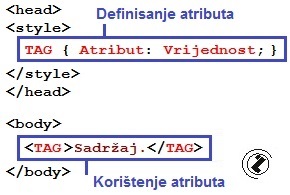
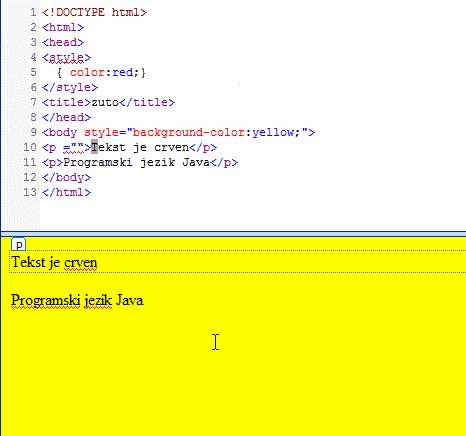
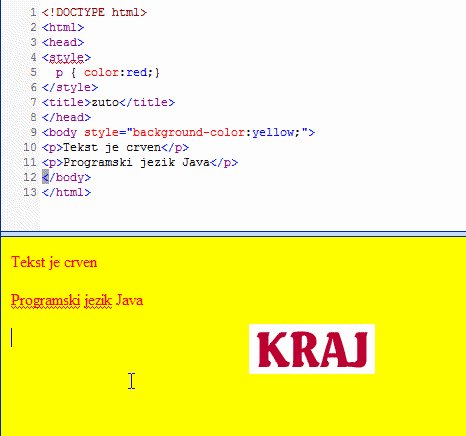
Slika 1. Korištenje atributa - Interni CSS /INTERNAL CSS/
|
Pri korištenju atributa /ATTRIBUTE/ uptorebom internog CSS-a /INTERNAL CSS/ definisanje atributa je u HEAD dijelu, upotreba u BODY dijelu HTML fajla:
- HEAD dio Sintaksa: <style>TAG { ATRIBUT:Vrijednost_atributa; } <style>
- BODY dio Sintaksa: <TAG>Sadržaj</TAG>
Oznake:
TAG - p | h1 | h2 | h3 | h4 | h5 | h6 | BODY | DIV | SPAN | Naziv- TAG može da primi jednu od navedenih vrijednosti
h1 | h2 | h3 | h4 | h5 | h6 - izaberi jedanu od navedenih oznaka (jedan od zaglavlja teksta)
BODY - Atribut u cijelom dokumentu
DIV - Atribut u cijeloj DIV sekciji
SPAN - Atribut u cijeloj SPAN sekciji
background-color - Atribut za boju pozadine dokumenta
color - Atribut za boju teksta
Naziv - Termin koji bira koirsnik i upotrebljava se kao TAG sa definisanim atributima
Atribut se definiše unutar STYLE naredbi u HEAD dijelu. Više atributa jednog se navodi unutar otvorenih i zatvorenih velikih zagrada { }.
Atributi objašnjeni u ovom poglavlju:
text-align
background-color
color
font-family
font-size
Vrijednost_atributa - Skup vrijednosti zavisi do navedenog atributa.
Sadržaj - Sadržaj za izabrani tag - Navodi se sadržaj odgovarajući za TAG. Ovo je ujedno i područje važenja TAG-a.
Područje važenja atributa je unutar koda_ili_naziva u BODY dijelu. |
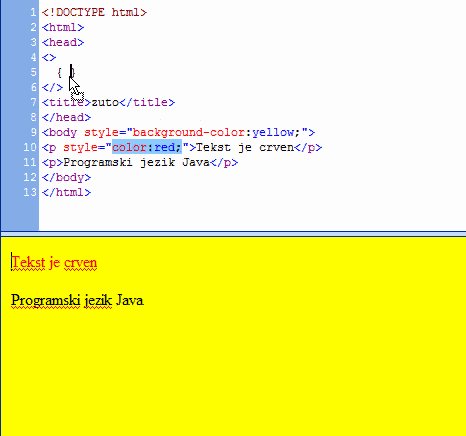
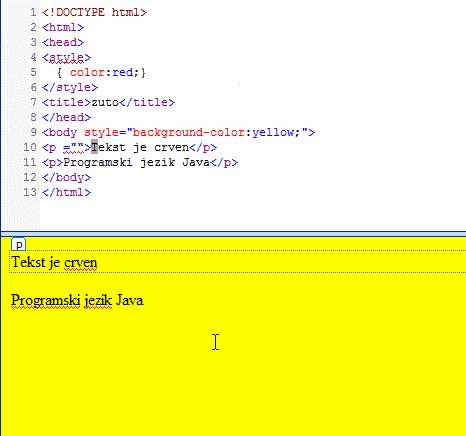
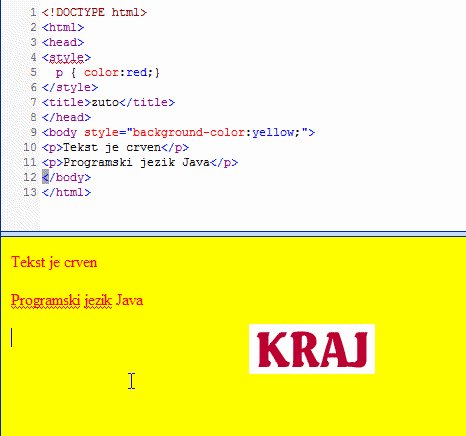
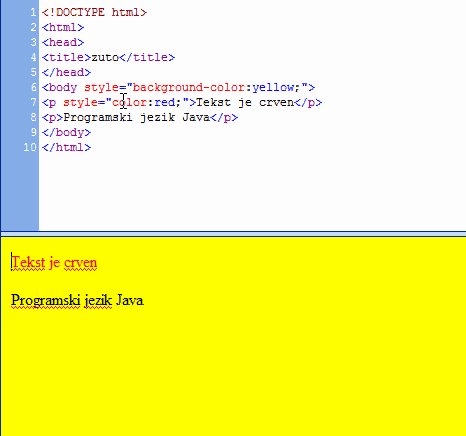
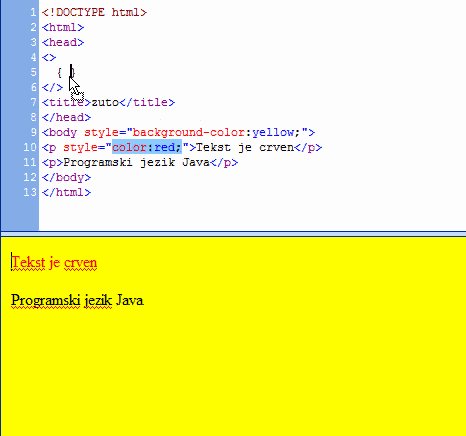
Slijedeća animacija prikazuje kako se iz linijskog krerira interni css za paragraf.
 |
Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u paragrafu, postupak :
- { } otukucati u HEAD dio između <> i </>.
- STYLE - Premjestiti u <> dobija te <STYLE>.
- STYLE - Kopirati (CTRL+DRAG&DROP) u </> dobija te </STYLE>.
- Provjeriti ispis (F5-REFRESH) nema više linijskog css-a /LINE CSS/ crna slova.
- Atribut premjestitI ( color:red ) u vitičaste zagrade.
- TAG (P) kopirati u interni css.
- Obrisati višak znakova.
- Provjeriti ispis (F5-REFRESH) nema više linijskog css-a /LINE CSS/ crven tekst u svim paragrafima.
|
Primjer 1
Primjer 2. Veličina fonta definisan u BODY TAG-u.
R.br. |
Sintaksa |
HTML5 kod |
Ekran |
Veličina fonta 1.2em |
p { font-size: 1.2em; } |
<!DOCTYPE html>
<html>
<head><title>Velicina fonta paragrafa</title>
<style>
p { font-size: 1.2em; }
</style>
</head>
<body>
<p>Ko se o mlijeko opeče, taj i u jogurt duva.</p>
<p style="font-size:0.8em;">znanje.org</p>
<p>Drugi paragraf je isto uređen</p>
</body></html> |
Ko se o mlijeko opeče, taj i u jogurt duva.
znanje.org
Drugi paragraf je isto uređen |
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru
|

|