abc HTML5 i CSS TUTORIAL
Boja teksta i pozadine definisane liste /DEFINITION LIST - DL & DT DD COLOR & BACKGROUND COLOR/ {background-color:}
|
Boja teksta i pozadine definisane liste /DEFINITION LIST - DL & DT DD COLOR & BACKGROUND COLOR/ {background-color:} Sintaksa:
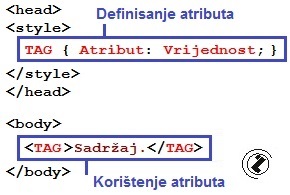
Oznake: Definisana lista počine sa tagom <DL> a završava sa </DL>. Elementi se označavaju sa tagovima <DT> i <DD>. Ovi tagovi ne trebaju završne tagove. Razlikuju se po nivou uvučenosti. <DT> (od engl. riječi DEFINITION TERM) ne uvlači dok <DD> (od engl. riječi DEFINITION) uvlači tekst. >> Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u BODY TAG-u |
|
Primjer 1. Žuta pozadina definisane liste:
|
<!DOCTYPE html> <html> <head><title>Definisana lista - Boja pozadine</title> <style> DL {background-color:yellow; } </style> </head> <body> <DL> <DT>jedan</DT> <DD>dva</DD> <DD>tri</DL> </body></html> |
|
Primjer 2. Orannž pozadina definisane liste /DEFINITION LIST/:
|
<html> <head><title>Definisana lista - Boja pozadine</title> <style> DL {background-color:orange; } </style> </head> <body> <DL> <DT>Topli napici:</DT> <DD>čaj</DD> <DD>kafa</DD> </DL> </body></html> |
|
Primjer 3. Boja pozadina definisane liste /DEFINITION LIST/ je kod boje #C0C0C0:
|
<html> <head><title>Definisana lista - Boja pozadine</title> <style> DL {background-color:#C0C0C0; } </style> </head> <body> <DL> <DT>Topli napici:</DT> <DD>čaj</DD> <DD>kafa</DD> </DL> </body></html> |
|
Primjer 4. Crveni tekst definisane liste /DEFINITION LIST/:
|
<html> <head><title>Definisana lista - Boja teksta</title> <style> DL {color:red; } </style> </head> <body> <DL> <DT>jedan</DT> <DD>dva</DD> <DD>tri</DD> </DL> </body></html> |
|
Primjer 5. Tamno plava boja /kod boje #0000A0) tekst definisane liste /DEFINITION LIST/:
|
<html> <head><title>Definisana lista - Boja teksta</title> <style> DL {color:#0000A0; } </style> </head> <body> <DL> <DT>jedan</DT> <DD>dva</DD> <DD>tri</DD> </DL> </body></html> |
|
Primjer 6. Boja pozadina definisane liste /DEFINITION LIST/ je kod boje #C0C0C0 a boja tektsa je tamno plava #0000A0:
|
<html> <head><title>Definisana lista - Boja pozadine i teksta</title> <style> DL {background-color:#C0C0C0; color:#0000A0; } </style> </head> <body> <DL> <DT>Vojskovođe Rimskog carstva:</DT> <DD>Cezar</DD> <DD>Konstantin</DD> </DL> </body></html> |
|
Primjer 7. Tekst je crven a boja pozadine oranž definisane liste /DEFINITION LIST/:
|
<html> <head><title>Definisana lista - Boja pozadine i teksta</title> <style> DL {background-color:orange; color:red; } </style> </head> <body> <DL> <DT>Vojskovođe Rimskog carstva:</DT> <DD>Cezar</DD> <DD>Konstantin</DD> </DL> </body></html> |
|
Primjeri:
dl {
margin-bottom:50px;
}
dl dt {
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right:10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
Daljnji rad: Napisati html kod za slijedeće primjere:
| 1. Provjerite svoje znanje: | |||||
|
|||||
| 2. Provjerite svoje znanje: | |||||
|
|||||
| 3. Provjerite svoje znanje: | |||||
|
|||||
Spisak .css fajlova /CSS FILES LIST/
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru