abc HTML5 i CSS TUTORIAL
Selektor klase /CLASS SELECTOR/ class="
|
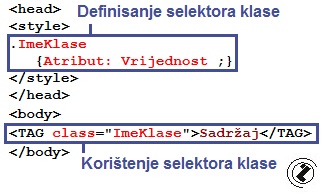
Selektor klase /CLASS SELECTOR/ class=" Sintaksa:
Oznake: Selektor klase definiše stil koji se koristi kod više HTML elementa. Ovim je omogućeno da se koristi isti stil kod svih elemenata sa jednim selektorom klase. Selektor klase navodima u CSS dijelu zajedno sa TAG-om tj. HTML elementom, zatim tačka i zatim ime klase. |
|
Primjer 1. Koristeći selektor klase /CLASS SELECTOR/ kreirati da prvi ispis nije crven, a drugi jeste.
CSS kod |
HTML fajl |
Ispis na ekran |
| .crven {color: red; } |
<!DOCTYPE html> <html> <head> <style> .crven {color: red; } /* h1 crven */ </style> <title>Selektor klase</title> </head> <body> <h1>Nije crven naslov</h1> <h1 class="crven">Ispisuje crven naslov</h1> </body> </html> |
Nije crven naslovIspisuje crven naslov |
Primjer 2. Koristeći selektor klase /CLASS SELECTOR/ prikazati tekst paragrafa ispisan masno /BOLD/.
CSS kod |
HTML fajl |
Ispis na ekran |
| .masno { font-weight: bold; } /* BOLD */ |
<!DOCTYPE html> <html> <head> <style> .masno { font-weight: bold; } /* BOLD */ </style> <title>Selektor klase</title> </head> <body> <p>Test bez ukrasa</p> <p class="masno">Podebljan tekst</p> </body> </html> |
Test bez ukrasa Podebljan tekst |
Primjer 3. Koristeći selektor klase /CLASS SELECTOR/ prikazati tekst paragrafa ispisan koso /ITALIC/.
CSS kod |
HTML fajl |
Ispis na ekran |
| .koso { font-style: italic; } |
<!DOCTYPE html> <html> <head> <style> .koso { font-style: italic; } </style> <title>Selektor klase</title> </head> <body> <p>Test bez ukrasa</p> <p class="koso">Ispisuje koso tekst</p> </body> </html> |
Test bez ukrasa Ispisuje koso tekst |
Primjer 4. Koristeći selektor klase /CLASS SELECTOR/ prikazati tekst paragrafa ispisan podvučeno /UNDERLINE/.
Opis rješenja: Za podvučeni tekst koristi se atribut text-decoration. Za ostale atribute (linija preko i iznad teksta) vidi Spisak selektora /SELECTORS LIST/.
CSS kod |
HTML fajl |
Ispis na ekran |
| .podvuci { text-decoration: underline; } |
<!DOCTYPE html> <html> <head> <style> .podvuci { text-decoration: underline; } </style> <title>Selektor klase</title> </head> <body> <p>Test bez ukrasa</p> <p class="podvuci">Podvućen tekst</p> </body> </html> |
Test bez ukrasa Podvućen tekst |
Primjer 5. Koristeći selektor klase /CLASS SELECTOR/ prikazati font 1.5 puta veći
CSS kod |
HTML fajl |
Ispis na ekran |
| .veci { font-size: 150%; } |
<!DOCTYPE html> <html> <head> <style> .veci { font-size: 150%; } </style> <title>Selektor klase</title> </head> <body> <p>Test bez izmjene veličine</p> <p class="veci">Za pola veći tekst od normalnog</p> </body> </html> |
Test bez izmjene veličine Za pola veći tekst od normalnog |
Primjer 6. Koristeći selektor klase /CLASS SELECTOR/ prikazati tekst poravnat u desno.
CSS kod |
HTML fajl |
Ispis na ekran |
| .desno { text-align: right; } |
<!DOCTYPE html> <html> <head> <style> .veci { text-align: right; } </style> <title>Selektor klase</title> </head> <body> <p>Maratonska trka</p> <p style="text-align: right;">Savremene Olimpijske igra imaju ovu disciplinu.</p> </body> </html> |
Maratonska trka Savremene Olimpijske igra imaju ovu disciplinu. |
Primjer 7. Koristeći selektor klase /CLASS SELECTOR/ kreirati da se koristi za naslov teksta /HEADINGS/ i za tekst /PARAGRAPH/, ispis plav.
CSS kod |
HTML fajl |
Ispis na ekran |
| .plavo {color: #0000FF;">; } |
<!DOCTYPE html> <html> <head> <style> .plavo {color: blue; } </style> <title>Selektor klase</title> </head> <body> <h1>Nije plav naslov</h1> <h1 class="plavo">Plavo kao more </h1> <p>Bez promjene boje</p> <p class="plavo">Modro plavo</p> </body> </html> |
Nije plav naslovPlavo kao moreBez promjene boje Modro plavo |
Primjer 8. Koristeći selektor klase /CLASS SELECTOR/ kreirati da se koristi za naslov teksta /HEADINGS/ i za tekst /PARAGRAPH/, ispis drugim fontom.
CSS kod |
HTML fajl |
Ispis na ekran |
| .izgled { font-family: "Comic Sans MS"; } |
<!DOCTYPE html> <html> <head> <style> .izgled { font-family: "Comic Sans MS"; } </style> <title>Selektor klase</title> </head> <body> <h1>Standardan ispis</h1> <h1 class="izgled">Promjena fonta</h1> <p>Tekst u paragrafu standardan.</p> <p class="izgled">Promjenom fonta može se skrenuti pažnja.</p> </body> </html> |
Standardan ispisPromjena fontaTekst u paragrafu standardan. Promjenom fonta može se skrenuti pažnja. |
Daljnji rad: Napisati html kod za slijedeće primjere:
- Naslov teksta H2 je bez promjene, pa plav. Tekst u paragrafu je crn a zatim crvene.
- Tekst u paragrafu je boldiran i plav, a u slijedećem paragrafu je pozadina žuta a tekst crven.
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru