abc HTML5 i CSS TUTORIAL
Selektor klase - kombinovanje selektora /CLASS SELECTOR - COMBINING MULTIPLE TWO CLASS SELECTORS/ class="
|
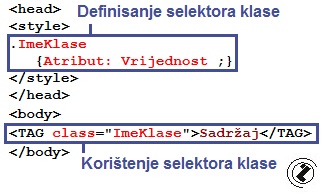
Selektor klase - kombinovanje selektora /CLASS SELECTOR - COMBINING MULTIPLE TWO CLASS SELECTORS/ class=" Sintaksa:
Oznake: Selektor klase definiše stil koji se koristi kod više HTML elementa. Ovim je omogućeno da se koristi isti stil kod svih elemenata sa jednim selektorom klase. Selektor klase navodima u CSS dijelu zajedno sa TAG-om tj. HTML elementom, zatim tačka i zatim ime klase. |
|
Primjer 1. Koristeći selektor klase /CLASS SELECTOR/ kreirati promjenu dva atributa boju i kos tekst.
Opis rješenja: Za klas selektro se navode oba atributa u dijelu HEAD.
CSS kod |
HTML fajl |
Ispis na ekran |
| .crvenKos{ {color: red; font-style: italic; } |
<!DOCTYPE html> <html> <head> <style> .crvenKos { color: red; font-style: italic; } </style> <title>Selektor klase</title> </head> <body> <h1>Naslov bez promjene</h1> <h1 class="crvenKos">Ispisuje creveno i koso naslov</h1> <p>Bez promjene boje</p> <p class="crvenKos">Ispisuje koso tekst i mijenja boju u paragrafu.</p> </body> </html> |
Naslov bez promjeneIspisuje creveno i koso naslovBez promjene stila. Ispisuje koso tekst i mijenja boju u paragrafu. |
Primjer 2. Pri ispisu koristiti dva selektora klase /CLASS SELECTOR/ prikazati boju teksta je crvena a boja pozadine teksta žuta.
Opis rješenja: Boju teksta je crvena (color: red;) a boja pozadine teksta žuta (background-color: yellow).
CSS kod |
HTML fajl |
Ispis na ekran |
| .crvenZut{ {color: red; background-color: yellow; } |
<!DOCTYPE html> <html> <head> <style> .crvenZut{ color: red; background-color: yellow; } </style> <title>Selektor klase</title> </head> <body> <h1>Naslov bez promjene</h1> <h1 class="crvenZut">Ispisuje creveno i koso naslov</h1> <p>Bez promjene boje</p> <p class="crvenZut">Ispisuje koso tekst i mijenja boju u paragrafu.</p> </body> </html> |
Naslov bez promjeneIspisuje creveno i koso naslovBez promjene boje Ispisuje koso tekst i mijenja boju u paragrafu. |
Primjer 3. Pri ispisu koristiti dva selektora klase /CLASS SELECTOR/ prikazati font 1.5 puta veći pri drugom ispisu i boja fonta je crvena.
Opis rješenja: Pri navođenju imena klas selektrora se navode oba selektora sa razmakom (npr. class="veci crven")
CSS kod |
HTML fajl |
Ispis na ekran |
| .veci { font-size: 150%; } .crven {color: red; } |
<!DOCTYPE html> <html> <head> <style> .veci { font-size: 150%; } .crven {color: red; } </style> <title>Selektor klase</title> </head> <body> <h1>Naslov bez promjene</h1> <h1 class="veci crven">Ispisuje creveno i koso naslov</h1> <p>Bez promjene boje</p> <p class="veci crven">Ispisuje koso tekst i mijenja boju u paragrafu.</p> </body> </html> |
Naslov bez promjeneIspisuje creveno i koso naslovBez promjene stila. Ispisuje koso tekst i mijenja boju u paragrafu. |
Primjer 4. Koristeći selektor klase /CLASS SELECTOR/ prikazati font 1.5 puta veći pri drugom ispisu skupa (DIV) u odnosu na privi ispis.
CSS kod |
HTML fajl |
Ispis na ekran |
| .veci { font-size: 150%; } |
<!DOCTYPE html> <html> <head> <style> .veci { font-size: 150%; } </style> <title>Selektor klase</title> </head> <body> <div> <p>Tales</p> <p>Pitagora</p> </div> <div class="veci"> <p>Arhimed</p> <p>Euklid</p> </div> </body> </html> |
Tales Pitagora Arhimed Euklid |
Primjer 5. Koristiti selektor klase /CLASS SELECTOR/ samo za paragraf /PARAGRAPH/. Pri navođenju se koristi TAG tačka pa ime selektora (npr. p.crveno).
CSS kod |
HTML fajl |
Ispis na ekran |
| p.crveno {color: red; } |
<!DOCTYPE html> <html> <head> <style> p.crveno {color: red; } </style> <title>Selektor klase</title> </head> <body> <h1>Nije crven naslov</h1> <h1 class="crveno">Neće ispisati crveno </h1> <p>Bez promjene boje</p> <p class="crveno">Ispisuje crven naslov</p> </body> </html> |
Nije crven naslovNeće ispisati crvenoBez promjene boje Ispisuje crven naslov |
Daljnji rad: Napisati html kod za slijedeće primjere:
- Naslov teksta H2 je bez promjene, pa plav. Tekst u paragrafu je crn a zatim crvene.
- Tekst u paragrafu je boldiran i plav, a u slijedećem paragrafu je pozadina žuta a tekst crven.
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru