abc HTML5 i CSS TUTORIAL
ID selektor /ID SELECTOR/ id="
|
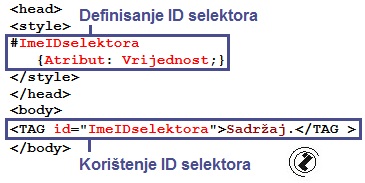
ID selektor /ID SELECTOR/ Sintaksa:
Oznake: ID selektor omogućuje definisanje stila samo jednog HTML elementa. Definiše se znakom #. |
|
Primjer 1. Koristeći ID selektor ispisati tekst u drugom paragrafu crveno.
ID selektor /ID SELECTOR/ |
HTML fajl |
Ispis na ekran |
| #sla { text-align: center; color: red; } |
<!DOCTYPE html> <html> <head> <style> #sla { text-align: center; color: red; } </style> <title>Selektor - ID</title> </head> <body> <p>Tekst ispred</p> <p id= "sla">Tekst iz ID</p> <p>Tekst poslije</p> </body> </html> |
Tekst ispred Tekst iz ID Tekst poslije |
Primjer 2. Koristeći ID selektor ispisati tekst u drugom paragrafu na crvenoj pozadini a u trećem na žutoj pozadini.
ID selektor /ID SELECTOR/ |
HTML fajl |
Ispis na ekran |
| p#primjer1{ background-color: red; } p#primjer2{ background-color: yellow; } |
<!DOCTYPE html> <html> <head> <style> p#primjer1 { background-color: red; } p#primjer2 { background-color: yellow; } </style> <title>Selektor - ID</title> </head> <body> <p>Boja pozadine teksta</p> <p id= "primjer1">Crven pozadina.</p> <p id= "primjer2">Žuta pozadina.</p> <p>Tekst poslije</p> </body> </html> |
Boja pozadine teksta Crven pozadina. Žuta pozadina. Tekst poslije |
Primjer 3. Koristeći ID selektor ispisati tekst u drugom paragrafu na crvenoj pozadini a u trećem na žutoj pozadini.
ID selektor /ID SELECTOR/ |
HTML fajl |
Ispis na ekran |
| p#primjer3{ background-color: red; color: yellow; } p#primjer4{ background-color: orange; color: blue; } |
<!DOCTYPE html> <html> <head> <style> p#primjer3{ background-color: red; color: yellow; } p#primjer4{ background-color: orange; color: blue; } </style> <title>Selektor - ID</title> </head> <body> <p>Boja pozadine teksta</p> <p id= "primjer3">Žut tekst na crvenoj pozadini.</p> <p id= "primjer4">Plav tekst na oranž pozadini </p> <p>Tekst poslije</p> </body> </html> |
Boja pozadine teksta Žut tekst na crvenoj pozadini. Plav tekst na oranž pozadini Tekst poslije |
Primjer 3. Koristeći ID selektor ispisati tekst velikim slovima.
Opis rješenja: Za ispis teksta velikim slovima koristi se atribut text-transform, a za velika slova uppercase.
ID selektor /ID SELECTOR/ |
HTML fajl |
Ispis na ekran |
| #velikaSlova{ text-transform: uppercase; } |
<!DOCTYPE html> <html> <head> <style> #velikaSlova{ text-transform: uppercase; } </style> <title>Selektor - ID</title> </head> <body> <p>Ko rano rani, dvije sreće grabi.</p> <p id= "velikaSlova">Ko rano rani, dvije sreće grabi..</p> <p>Narodna poslovica</p> </body> </html> |
Ko rano rani, dvije sreće grabi. Ko rano rani, dvije sreće grabi.. Narodna poslovica |
Daljnji rad: Napisati html kod za slijedeće primjere:
- Prov
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru