abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Poravnanje zaglavlja teksta /ALIGN HEADINGS/
|
Poravnanje zaglavlja teksta /ALIGN HEADINGS/. Sintaksa atributa: Oznake: |
|
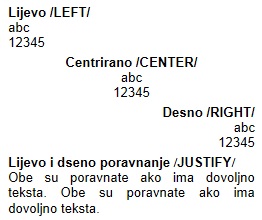
Primjere poravnanja možete vidjeti >>
Primjer 1. Parametri poravnanja ALIGN i primjeri korištenja u <H> tagu.
Sintaksa |
Opis |
Primjer kod |
Primjer ispis |
| style="text-align:left;" | Lijevo poravnanje |
Lijevo |
|
| style="text-align:center;" | Centrirano poravnanje |
Centrirano |
|
| style="text-align:right;" | Desno poravnanje |
Desno |
|
| style="text-align:justify;" | Lijevo i desno poravnanje |
I lijevo i desno (obe ivice poravnate). Da bi vidjeli poravnanje mora biti dovoljno teksta. |
Primjer 2. Parametri poravnanja ALIGN i primjeri korištenja u <H> tagu.
R. br. |
Sintaksa |
Primjer kod |
Primjer ispisa |
2.1. |
Koristeći HEADINGS H1 ispisati desno poravnat tekst, a u H3 ispisati centrirani tekst |
<H3 style="text-align:center;">Znanje.org</H3> |
Obrazovni sajtZnanje.org |
2.2. |
H2 je centrirano poravnat, H3 lijevo i H4 desno . |
<H3 style="text-align:left;">Paragraf</H3> <H4 style="text-align:right;">Podparagraf</H4> |
NaslovParagrafPodparagraf |
2.3. |
H3 desno , H1 je centrirano poravnat, H4 lijevo. |
<H1 style="text-align:center;">Paragraf</H1> <H4 style="text-align:left;">Podparagraf</H4> |
NaslovParagrafPodparagraf |
2.4. |
Lijevo i desno poravnanje |
Ovo je tekst koji je poravnat i lijevo i desno. Ako to nije slučaj iskopiraj još jednom rečenicu. |
Daljnji rad:
1. Izvesti slijedeće naredbe i zamjenite tekst s izrekom:
<H1 style="text-align:center;"Center Align - Centriran naslov<H1>
<H1 style="text-align:right;">Right Align - poravnanje desne strane<H1>
<H1 style="text-align:justify;">Justify Align- obe strane<H1>
2. Napisati html kod za poravnanje desno.
3. Napisati dovoljno teksta da se provjeri naredba justify (više od jednog reda).
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru