abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Poravnanje paragrafa /ALIGN PARAGRAPH/
|
Poravnanje /ALIGN/. Sintaksa atributa: Oznake: |
|
Primjere poravnanja možete vidjeti >>
Primjer 1. Parametri poravnanja ALIGN i primjeri korištenja u <P> tagu.
Vrsta_poravananja |
Opis |
Sintaksa |
Primjer kod |
Primjer ispisa |
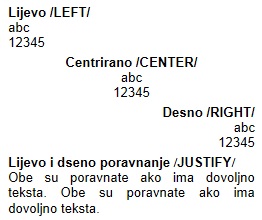
LEFT |
Lijevo poravnanje |
Left Align |
||
CENTER |
Centrirano poravnanje |
Center Align |
||
RIGHT |
Desno poravnanje |
Right Align |
||
JUSTIFY |
Lijevo i desno poravnanje |
Justify Align - poravnanje lijevo i desno. Moramo imati u vidu da je nophodna barem jedna linija teksta tako da se može izvesti ova naredba. |
Primjer 2. Parametri poravnanja ALIGN i primjeri korištenja u <H> tagu.
R. br. |
Sintaksa |
Primjer kod |
Primjer ispisa |
2.1. |
Koristeći poravnanje paragrafa ispisati desno poravnat tekst, pa ispisati centrirani tekst |
<p style="text-align:center;">Znanje.org</p> |
Obrazovni sajt Znanje.org |
2.2. |
Prvi paragraf je centrirano poravnat, drugi lijevo i treći desno . |
<p style="text-align:left;">Paragraf</p> <p style="text-align:right;">Podparagraf</p> |
Naslov Paragraf Podparagraf |
2.3. |
Prvi paragraf je poravnat desno , drugi je centrirano poravnat, a treći lijevo. |
<p style="text-align:center;">Paragraf</p> <p style="text-align:left;">Podparagraf</p> |
Naslov Paragraf Podparagraf |
2.4. |
Lijevo i desno poravnanje |
Ovo je tekst koji je poravnat i lijevo i desno. Ako to nije slučaj iskopiraj još jednom rečenicu. |
Daljnji rad:
1. Izvesti slijedeće naredbe kopirati i zamjenite tekst s novom izrekom:
<p style="text-align:center;">Ljudi se najviše muče zbog hljeba i ljubavi.<p>
<p style="text-align:right;">Bivši prijatelj je gori nego neprijatelj.<p>
<p style="text-align:justify;">Prijatelj je najbolja imovina u životu.<p>
2. Napisati html kod za poravnanje desno.
3. Napisati dovoljno teksta da se provjeri naredba justify (više od jednog reda).
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru