abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Boja pozadine /BACKGROUND COLOR/ STYLE="BACKGROUND-COLOR:naziv_boje_ili_kod_boje;"
|
Boja pozadine /BACKGROUND COLOR/ Sintaksa:
Oznake: |
|
Odnos boja pozadina
 |
Boja pozadine dokumenta postavlja se u TAG-u BODY naredbom BGCOLOR="#kod_boje". Može se navesti ili naziv boje ili kod (Npr. "#0000FF" za plavu boju.). Boje pozadina:
|
 |
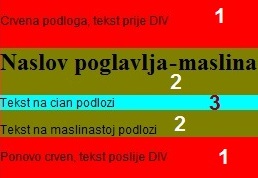
Tri su nivoa boje pozadine teksta:
Parametri boje pozadine atubutom: |
Primjer 1. Boja pozadine
|
<html> <head> <title>pozadina crvena</title> </head> <body style="background-color:red;"> <h2 style="background-color:yellow;">Ovo je zaglavlje /HEADINGS H2/</h2> <p style="background-color:white;">Ovo je tekst u paragrafu.</p> </body> </html> |
Ovo je zaglavlje /HEADINGS H2/Ovo je tekst u paragrafu. |
Primjer 2. Boja pozadine
|
<html> <head> <title>pozadina sa kodovima </title> </head> <body style="background-color:#FF0000;"> <h2 style="background-color:#FFFF00;">Ovo je zaglavlje /HEADINGS H2/</h2> <p style="background-color:#FFFFFF;">Ovo je tekst u paragrafu.</p> </body> </html> |
Ovo je zaglavlje /HEADINGS H2/Ovo je tekst u paragrafu. |
Primjeri korištenja Boja pozadine /BACKGROUND COLOR/ STYLE="BACKGROUND-COLOR:
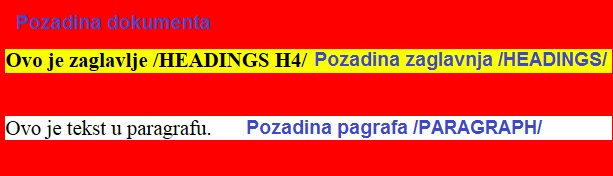
- Boja pozadine dokumenta /BACKGROUND COLOR/
- Boja pozadine zaglavlja teksta /HEADINGS BACKGROUND COLOR/
- Boja pozadine paragrafa /PARAGRAPH BACKGROUND COLOR/
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru







