abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
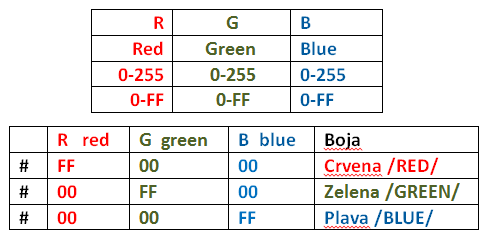
Boja i kod boje /CODE COLOR/ STYLE="BACKGROUND-COLOR: i STYLE="COLOR:
|
Boja pozadine /BACKGROUND COLOR/ Sintaksa:
Oznake: |
|
Primjeri primjene boja
R.br. |
Atrubut |
Opis |
Sintaksa |
Link |
Primjer |
1. |
Boja pozadine |
|
|||
2. |
Boja pozadine |
|
|||
3. |
Boja teksta |
|
|||
4. |
Grupa narebi |
|
|||
5. |
Veličina fonta |
|
|||
6. |
Primjeri naredbi bez i sa linijskim atributom:
Aktivnost |
Način pisanja |
Ekran |
Naredbi bez atributa: |
Aktivnost |
|
Naredbi sa atributom: |
Ispis teksta. |
Primjer 1. Boja pozadine
|
<html> <head> <title>pozadina crvena</title> </head> <body style="background-color:red;"> <h2 style="background-color:yellow;">Ovo je zaglavlje /HEADINGS H2/</h2> <p style="background-color:white;">Ovo je tekst u paragrafu.</p> </body> </html> |
Ovo je zaglavlje /HEADINGS H2/Ovo je tekst u paragrafu. |
Primjer 2. Boja pozadine
|
<html> <head> <title>pozadina sa kodovima </title> </head> <body style="background-color:#FF0000;"> <h2 style="background-color:#FFFF00;">Ovo je zaglavlje /HEADINGS H2/</h2> <p style="background-color:#FFFFFF;">Ovo je tekst u paragrafu.</p> </body> </html> |
Ovo je zaglavlje /HEADINGS H2/Ovo je tekst u paragrafu. |
Primjeri korištenja Boja pozadine /BACKGROUND COLOR/ STYLE="BACKGROUND-COLOR:
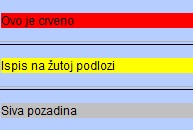
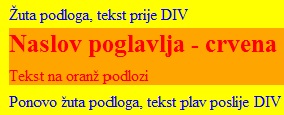
- Boja pozadine dokumenta /BACKGROUND COLOR/
- Boja pozadine zaglavlja teksta /HEADINGS BACKGROUND COLOR/
- Boja pozadine paragrafa /PARAGRAPH BACKGROUND COLOR/
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru