abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Margine /MARGINS/ style="margin:Vrijednost;"
|
Margine /MARGINS/ Sintaksa:
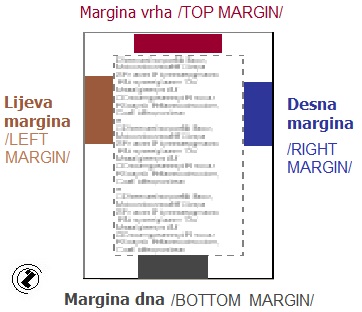
Margine su bjelina oko HTML dokumenta. Oznake: |
|
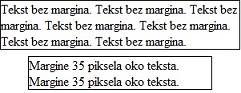
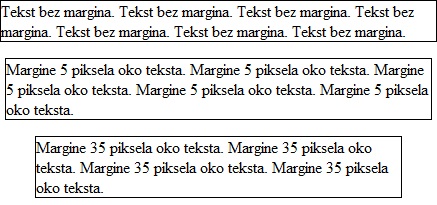
Primjer 1. Margine veličine 5 px oko paragrafa. Radi boljeg pregleda korišten je i atribut border (
HTML5 kod |
Ekran |
|
<html> <head> <title>Margine - Bjelina oko teksta</title> </head> <body> <p>Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina.</p> <p style="margin: 5px;" >Margine 5 piksela oko teksta. Margine 5 piksela oko teksta. Margine 5 piksela oko teksta. Margine 5 piksela oko teksta. Margine 5 piksela oko teksta.</p> <p style="margin: 35px;" >Margine 35 piksela oko teksta. Margine 35 piksela oko teksta. Margine 35 piksela oko teksta. Margine 35 piksela oko teksta. </p> </body> </html> |
|
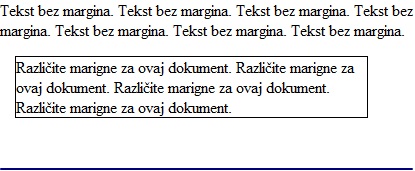
Primjer 2. Margine veličine 5 px oko paragrafa. Radi boljeg pregleda korišten je i atribut border (
Opis rješenja: Svaka margina ima svoje ime (margin-top: 10px; margin-right: 15px; margin-bottom: 20px; margin-left: 15px;)
HTML5 kod |
Ekran |
|
<html> <head> <title>Margine različite - Bjelina oko teksta</title> </head> <body> <p>Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina. Tekst bez margina.</p> <p style="margin-top: 10px; margin-right: 15px; margin-bottom: 20px; margin-left: 15px;" >Različite marigne za ovaj dokument. Različite marigne za ovaj dokument. Različite marigne za ovaj dokument. Različite marigne za ovaj dokument.</p> </body> </html> |
|
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru