abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Tekst i linija u dokumentu, DIV grupi naredbi i SPAN dijelu /TEXT DECORATION/ STYLE="text-decoration, BODY, DIV i SPAN
|
Tekst i linija u dokumentu, DIV grupi naredbi i SPAN dijelu /TEXT DECORATION/ STYLE="text-decoration, BODY, DIV i SPAN Sintaksa:
Korištenje atributa text-decoration je prikazanu u dokumentu. Za bolje razumijevanje odnosa područja važenja ovih atributa a i ostalih prikazan je odnos unutar područja naredbi: BODY, DIV i SPAN, kao i korištenje naredbi p /PARAGRAPH/ i h /HEADINGS/. Vrijednsoti atributa i izgled na ekranu su prikazani u slijedećoj tabeli. |
|
Primjeri
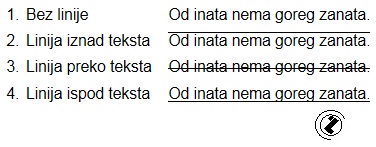
Opis |
Parametar |
Ekran |
Linija iznad teksta |
Od inata nema goreg zanata. |
|
Linija preko teksta |
Od inata nema goreg zanata. |
|
Linija ispod teksta |
Od inata nema goreg zanata. |
|
Bez linije |
Primjer 1. Koristi se atribut u DIV grupi naredbi, prije i poslije se ne koristi.
|
<html> <head> <title>BODY, DIV i SPAN</title> </head> <body> <h2>Ko rano rani dvije sreće grabi.</h2> <p>Ko rano rani dvije sreće grabi.</p> <div style="text-decoration:underline;"> <h2>Ko rano rani dvije sreće grabi.</h2> <p>Ko rano rani dvije sreće grabi.</p> </div> <h2>Ko rano rani dvije sreće grabi.</h2> <p>Ko rano rani dvije sreće grabi.</p> </body> </html> |
Ko rano rani dvije sreće grabi.Ko rano rani dvije sreće grabi. Ko rano rani dvije sreće grabi.Ko rano rani dvije sreće grabi. Ko rano rani dvije sreće grabi.Ko rano rani dvije sreće grabi. |
Primjer 2. Linija ispod teksta u dijelu paragrafa <SPAN>.
|
<html> <head> <title>BODY, DIV i SPAN</title> </head> <body> <h2>Ko rano rani dvije sreće grabi.</h2> <p>Ko rano rani dvije sreće grabi.</p> <h2>Ko <span style="text-decoration:underline;">rano rani</span> dvije sreće grabi.</h2> <p>Ko <span style="text-decoration:underline;">rano rani</span> dvije sreće grabi.</p> </body> </html> |
Ko rano rani dvije sreće grabi.Ko rano rani dvije sreće grabi. Ko rano rani dvije sreće grabi.Ko rano rani dvije sreće grabi. |
Primjer 3. Promjena stila fonta podvučeno /UNDERLINE/.<SPAN>.
<html> <head> <title>Podvlačenje teksta</title> </head> <body> <p>Marko kad čita <span style="text-decoration:underline">podvlači</span> bitne dijelove.</p> </body> </html> |
Marko kad čita podvlači bitne dijelove. |
Primjer 4. Promjena stila fonta nadvučeno /OVERLINE/.<SPAN>.
<html> <head> <title>Podvlačenje teksta</title> </head> <body> <p>AB<span style="text-decoration:overline">C</span>D + ABCD = ABD</p> </body> </html> |
ABCD + ABCD = ABD |
Daljnji rad:
Primjer 1. Kreirati dokumenta sa zaglavljem u tekstu /HEADINGS/ koji ima liniju iznad a dva paragrafa sa linijom ispod /UNDERLINE/, zatim sa DIV grupom naredbi koristi za zaglavlje u tekstu /HEADINGS/ i dva paragrafa sa linijom ispod.
Primjer 2. Ispisati dva paragrafa, a zatim isti tekst ponoviti i podvuči prvu riječ prvog paragrafa i poslednju riječ drugog paragrafa..
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru