abc HTML5 i CSS TUTORIAL
Poravnanje sadržaja tabele /TABLE ALIGN CONTENT/ {text-align:}
|
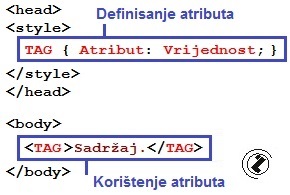
Poravnanje sadržaja tabele /TABLE ALIGN CONTENT/ {text-align:} Korištenje internog CSS-a se izvodi u oba dijela HTML fajla: Sintaksa:
Oznake: Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u BODY TAG-u |
Primjer 1. Kreirati tabelu sa dva reda i dvije kolone. Tekst u prvoj ćeliji je Lijeva a u drugoj ćeliji je Desna. Drugi red ima sadžaj: Lijeva drugi red i Desna drugi red. Deblijna linja tabele je 1. Poravnanje centrirano.
| Kod | Objašnjenje | Ispis na ekran | ||||
|
Poravnanje center - Centrirano. |
|
Primjer 2. Kreirati tabelu sa dva reda i dvije kolone. Tekst u prvoj ćeliji je Lijeva a u drugoj ćeliji je Desna. Drugi red ima sadžaj: Lijeva drugi red i Desna drugi red. Deblijna linja tabele je 1. Poravnanje desno (RIGHT).
| Kod | Objašnjenje | Ispis na ekran | ||||
|
Poravnanje right - Desno. |
|
Primjer 3. Kreirati tabelu sa dva reda i dvije kolone. Tekst je kao na slici. Deblijna linja tabele je 1. Poravnanje centrirano.
| Kod | Objašnjenje | Ispis na ekran | ||||
|
Poravnanje center - Centrirano. |
|
Primjer 4. Kreirati tabelu sa dva reda i dvije kolone. Tekst u prvoj ćeliji je Lijeva a u drugoj ćeliji je Desna. Drugi red ima sadžaj: Lijeva drugi red i Desna drugi red. Deblijna linja tabele je 1. Poravnanje centrirano, boja tabele je žuta. Engleski naziv boje je YELLOW..
| Kod | Objašnjenje | Ispis na ekran | ||||
|
Boja pozadine ćelije je žuta. Engleski naziv boje je YELLOW. |
|
Daljnji rad 1: Kreirati tabelu sa četiri reda i tri kolone. Centrirano poravnanje. Svi sadržaji povezani za jednu tematsku cjelinu.
(Pri pisanju se mogu koristiti standardne opcije EDIT/COPY, EDIT/PASTE).
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru