abc HTML5 i CSS TUTORIAL
Eksterni CSS /EXTERNAL CSS/ (u CSS fajlu)
|
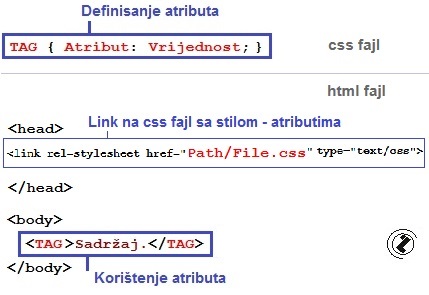
Eksterni CSS /EXTERNAL CSS/ Korištenje eksternog CSS-a se izvodi u oba dijela HTML fajla i posebna CSS fajl:
Oznake: |
Slijedeća animacija prikazuje kako se iz internog /INTERNAL/ krerira eksterni css /EXTERNAL CSS/.
 |
Kreirati eksterni css /EXTERNAL CSS/ iz internog /INTERNAL/ css-a, postupak:
|
Primjer 1. Alfabetski redoslijed - velika slova /UPPER CASE/.
Aktivnost |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
Alfabetski redoslijed - velika slova /UPPER CASE/ |
<!DOCTYPE html> Fajl: 20_OL_upper_alpha.css ol { |
A. voda |
Daljnji rad:
- Boja pozadine dokumenta /PAGE BACKGROUND COLOR/ .css
- Boja teksta dokumenta /PAGE TEXT COLOR/ .css
- Boja teksta dokumenta /PAGE TEXT COLOR/ i boja pozadine dokumenta /BACKGROUND COLOR/ .css
- Numerisana lista - Atributi - .css /ORDERED LIST - OL - ATTRIBUTE VALUES/
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru