abc HTML5 i CSS TUTORIAL
Izgled i veličina fonta u grupi naredbi /DIV/ div {} .css
|
Veličina fonta u dokumentu /BODY FONT SIZE/ {font-size:}
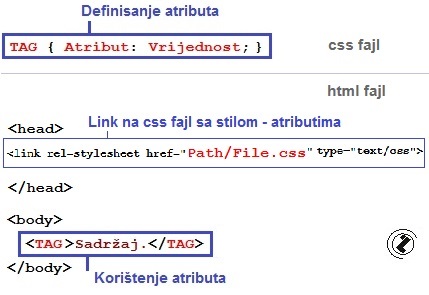
Oznake: Opis Atribut se definiše u CSS fajlu istom sintaksom kao i interni CSS /INTERNAL CSS/.. |
|
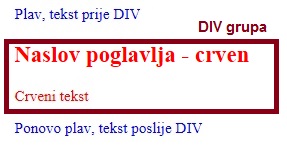
Primjer 1. Promjena izgleda fonta grupe naredbi.
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <style> div { font-family:Comic Sans MS; } </style> <title>DIV - Izgled fonta</title> </head> <body style="font-family:Arial;"> <p>Arial, tekst prije DIV</p> <div> <h2>Naslov poglavlja</h2> <p>Comic Sans MS</p> </div> <p>Arial, tekst poslije DIV</p> </body> </html> |
<html> <head><title>DIV - Izgled fonta</title> <link rel=stylesheet href="css/10_DIV_FONT_FAMILY_comic_sans_ms.css" type="text/css"> </head> <body style="font-family:Arial;"> <p>Arial, tekst prije DIV</p> <div> <h2>Naslov poglavlja</h2> <p>Comic Sans MS</p> </div> <p>Arial, tekst poslije DIV</p> </body> </html> Fajl: 10_DIV_FONT_FAMILY_comic_sans_ms.css |
Arial, tekst prije DIV Naslov poglavljaComic Sans MS Arial, tekst poslije DIV |
Primjer 2. Promjena veličine fonta grupe naredbi.
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <style> div { FONT-SIZE:2em; } </style> <title>DIV - Veličina fonta</title> </head> <body> <p>Normalna veličina, tekst prije DIV</p> <div> <p>Dvostruka veličina.</p> <p>Druga rečenica.</p> </div> <p>Tekst poslije DIV</p> </body> </html> |
<html> <head><title>DIV - Veličina fonta</title> <link rel=stylesheet href="css/10_DIV_font_size_2em.css" type="text/css"> </head> <body> <p>Normalna veličina, tekst prije DIV</p> <div> <p>Dvostruka veličina.</p> <p>Druga rečenica.</p> </div> <p>Tekst poslije DIV</p> </body> </html> Fajl: 10_DIV_font_size_2em.css |
Normalna veličina, tekst prije DIV Dvostruka veličina. Druga rečenica. Tekst poslije DIV |
Daljnji rad:
1: Isisati tekst "Primjer pisanja teksta." Zatim promjeniti veličinu fonta i ispisati naslov "Poštenje" i ispod tekst "Ko lopovu gleda kroz prste i sam je lopov.". Zatim u normalnoj veličini ispisati tekst "Narodne poslovice"..
2. Ispisati tekst "Bogatstvo mijenja ćud, rjetko nabolje.."sa dvije veličine i dvije boje fonta.
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru