abc HTML5 i CSS TUTORIAL
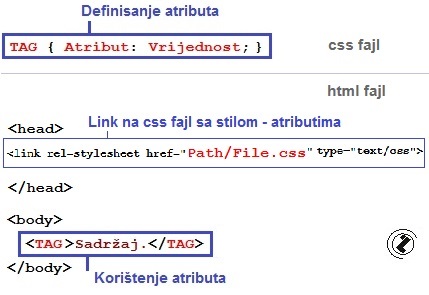
Margine /MARGINS/ { margin: }
|
Margine /MARGINS/ { margin: } Sintaksa:
Margine su bjelina oko HTML dokumenta. Oznake: |
|
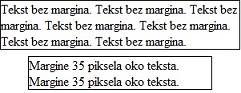
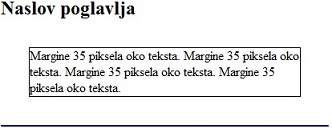
Primjer 1. Margine veličine 35 px oko paragrafa. Radi boljeg pregleda korišten je i atribut border (
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <title>Margine paragrafa</title> <style> p {margin: 35px;} </style> </head> <body> <h2>Naslov poglavlja</h2> <p>Margine 35 piksela oko teksta. Margine 35 piksela oko teksta. Margine 35 piksela oko teksta. Margine 35 piksela oko teksta.</p> </body> </html> |
Fajl: 10_MARGIN_paragraph35.css
|
|
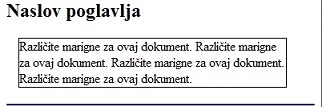
Primjer 2. Margine veličine 5 px oko paragrafa. Radi boljeg pregleda korišten je i atribut border (
Opis rješenja: Svaka margina ima svoje ime (margin-top: 10px; margin-right: 15px; margin-bottom: 20px; margin-left: 15px;)
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <title>Margine različite - Bjelina oko teksta</title> <style> p {margin-top: 10px; margin-right: 35px; margin-bottom: 20px; margin-left: 15px;} </style> </head> <body> <h2>Naslov poglavlja</h2> <p >Različite marigne za ovaj dokument. Različite marigne za ovaj dokument. Različite marigne za ovaj dokument. Različite marigne za ovaj dokument.</p> </body> </html> |
Fajl: 10_MARGIN_paragraph_different_01.css
|
|
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru