abc HTML5 i CSS TUTORIAL
Boja teksta dokumenta /PAGE TEXT COLOR/ i boja pozadine dokumenta /BACKGROUND COLOR/ .css
|
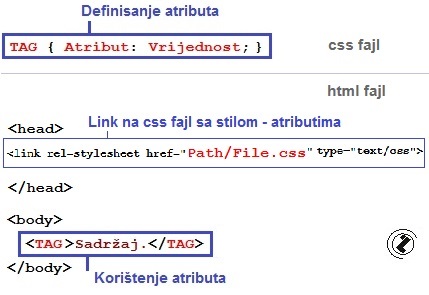
Boja teksta dokumenta /PAGE TEXT COLOR/ Korištenje eksternog CSS-a se izvodi u oba dijela HTML fajla i posebna CSS fajl:
Oznake: |
|
Prethodne lekcije Boja teksta dokumenta /PAGE TEXT COLOR/ >> i boja pozadine dokumenta /BACKGROUND COLOR/ >>. .Popis kodova i naziva boja je u dodatku.
Vrijednost |
Opis |
Primjer |
|
DEFAULT. Boja pozadine dokumenta je bijela |
|
red |
Boja pozadine dokumenta je crvena /RED/. |
body { |
yellow |
Boja pozadine dokumenta je žuta /YELLOW/ |
body { |
#FF0000 |
Boja pozadine dokumenta je crvena /RED/. Kod #FF0000 je crvena boja. |
body { |
#FFFF00 |
Boja pozadine dokumenta je žuta /YELLOW/. Kod #FFFF00 je žuta boja. |
body { |
Primjer 1. Boja pozadine dokumenta je crvena /RED/ a tekst je žut.
Opis rješenja: Boja pozadine dokumenta bira se atributom
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <title>Crven i žut</title> <style> body { background-color:red; color:yellow; } </style> </head> <body> <h5>LUPUS IN FABULA.</h5> <p>Mi o vuku vuk na vrata.</p> </body></html> |
Fajl: 10_BODY_red_yellow.css
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
Primjer 2. Boja pozadine dokumenta je braon /brown/ a teksta cijan /CYAN/.
Opis rješenja: Boja pozadine dokumenta bira se atributom
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <title>Braon i cijan</title> <style> body {background-color:brown; color:cyan; } </style> </head> <body> <h5>LUPUS IN FABULA.</h5> <p>Mi o vuku vuk na vrata.</p> </body></html> |
Fajl: 10_BODY_brown_cyan.css
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
Primjer 3. Kod boje pozadine dokumenta je oranž /ORANGE/ a boja teksta #0000FF.
Opis rješenja: Boja pozadine dokumenta bira se atributom
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <title>Pozadina žuta</title> <style> body { background-color:orange; color:#0000FF; } </style> </head> <body> <h5>LUPUS IN FABULA.</h5> <p>Mi o vuku vuk na vrata.</p> </body></html> |
Fajl: 10_BODY_orange_0000FF.css
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
Daljnji rad:
- Boja pozadine dokumenta je plava, a teksta žuta. Koristiti eksterni fajl 10_BODY_0000FF_FFFF00.css.
- Boja pozadine dokumenta je braon a teksta žuta.. Koristiti eksterni fajl 10_BODY_brown_yellow.css.
- Za boju pozadine i teksta dokumenta koristiti eksterni fajl 10_BODY_808080_800080.css. Koja je to boja teksta a koja boja pozadine dokumenta?
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru