abc HTML5 i CSS TUTORIAL
Uvlačenje teksta /INDENT/ { text-indent: }
|
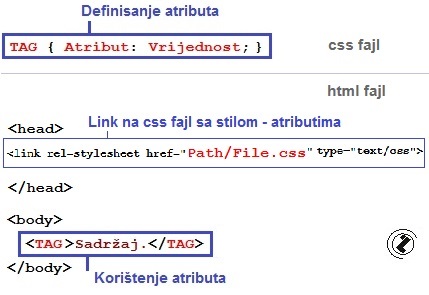
Uvlačenje teksta /INDENT/ { text-indent: } Sintaksa:
Oznake: Atribut INDENT se koristi u paragrafu ili zaglavlju teksta (h1, h2, ..h6). Vrijednost uvlačenja je u pikselima, mjerna jedinica se ne navodi. |
|
Primjeri 1. Uvlačenje teksta za 55 piksela
Opis rješenja: Definisanje uvlačenje za 55 piksela se izvodi sa { text-indent:55px }
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<head><title>Uvlacenje teksta</title></head> <style> p { text-indent: 55px; } </style> <body> <h2>Naslov</h2> <p>Kulturni</p> </body></html> |
Fajl: 10_INDENT_55.css
|
NaslovKulturni; |
Primjer 2. Uvlačenja promjene parametra fonta masno /BOLD/ i Comic Sans MS.
Opis rješenja: INDENT style="text-indent:nn"
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<head><title>Uvlacenje teksta</title></head> <style> p { text-indent: 25px; font-family:Comic Sans MS; } </style> <body> <h2>Bez pomjeranja</h2> <p>Nije podebljan</p> <p><b>Kulturni</b></p> </body></html> |
Fajl: 10_INDENT_55_font.css |
Bez pomjeranjaNije podebljan Kulturni |
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru