abc HTML5 i CSS TUTORIAL
Hiperlink na fajl u istom direktoriju /HYPERLINK TO FILE/
|
Hiperlink na fajl u istom direktoriju /HYPERLINK TO FILE/ Sintaksa:
Kreiranje hiperlinka na fajl u istom direktoriju /CREATE HYPERLINK TO FILE/, postupak:
|
|
Primjer 1. U rečenici Izgled fontova označiti riječ fontova kao HYPERLINKi sa vezom na fajl font.htm.

Slika 3. Kreirani hiperlink
| Korak | Tekst i položaj kursora | Ispis koda |
| 0. početno stanje | Već postoji fajl font.htm | <html> <head><title>Hyperlink</title></head> <body> <p>Izgled <a href= "font.htm" >fontova.</a> </p> </body></html> |
| 1. Postaviti kursor na željeno mjesto za link HYPERLINK | to je mjesto ispred riječi fontova | <html> <head><title>Hyperlink</title></head> <body> <p>Izgled <a href= "font.htm" >fontova.</a> </p> </body></html> |
| 2. Otkucati ključnu riječ <a href=" | otkucati na tastaturi <a href=" | <html> <head><title>Hyperlink</title></head> <body> <p>Izgled |
| 3. Ispisati ime odredišta - BOOKMARK-a tj. ime fajla | otkucati na tastaturi ime fajla font.htm | <html> <head><title>Hyperlink</title></head> <body> <p>Izgled <a href= " |
| 4. na kraju imena odredišta - BOOKMARK-a ispisati "> | otkucati na tastaturi "> | <html> <head><title>Hyperlink</title></head> <body> <p>Izgled <a href= "font.htm |
| 5. pomjeriti kursor iz zadnjeg znaka koji treba da označi HYPERLINK | postaviti kursor iza riječi fontova | <html> <head><title>Hyperlink</title></head> <body> <p>Izgled |
| 6. otkucati </a> | otkucati na tastaturi |
<html> <head><title>Hyperlink</title></head> <body> <p>Izgled <a href= "font.htm" >fontova. |
7. otkucati </p> |
otkucati na tastaturi |
<html> <head><title>Hyperlink</title></head> <body> <p>Izgled <a href= "font.htm" >fontova.</a> </body></html> |
N a p o m e n a: Fajl font.htm je kopija fajla 10_font_style.htm. Nalazi se na istom folderu kao i ovaj fajl, zato se ne navodi putanja (podrazumijeva se).
Daljnji rad: Napisati html kod za slijedeće primjere:
- Otkucati tekst
Opis odredišta u drugom fajlu.
Označiti riječ fajlu kao HYPERLINK na fajl bookmark.htm .- Otkucati tekst
Opis boja koje se koriste u HTML kodu.
Označiti riječ HTML kao hiperlink /HYPERLINK/ na fajl appendix colors.htm.- Kreirati linkove na fajlove:
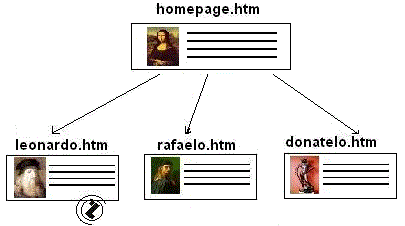
leonardo.htm,
donatelo.htm i
rafaelo.htm. - Otkucati tekst
Različiti hiperlinkovi /DIFFERENT HYPERLINKS/
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru