abc HTML5 i CSS TUTORIAL
Tabela /TABLE/
Tabela /TABLE/ Sintaksa:
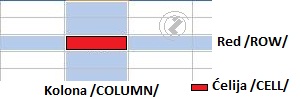
Tabela /TABLE/ se sastoji od kolona i redova. Na presjeku kolone i reda nalazi se ćelija /CELL/.
Tabela se koristi za organizaciju prikaza vizuelnih elementa, ne samo teksta nego i slika.
 |
 |
 |
 |
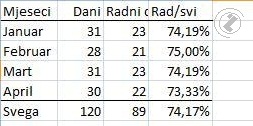
Slika 1. Tabela /TABLE/ |
Slika 2. Kolona /COLUMN/ |
Slika 3. Red /ROW/ |
Slika 4. Ćelija /CELL/ |
 |
Kolona /COLUMN/ je vertikalna grupa ćelija |
 |
Red /ROW/ je horizontalna grupa ćelija |
Minimala broj naredbi za tabelu:
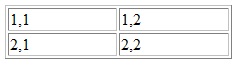
Osnovna tabela |
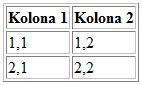
Naslovi kolona |
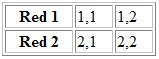
Naslovi redova |
|
 |
 |
 |
 |
<tr> <td>1,1</td> <td>1,2</td> </tr> <tr> <td>2,1</td> <td>2,2</td> </tr> </table> |
<tr> <th>Kolona 1</th> <th>Kolona 2</th> </tr> <tr> <td>1,1</td> <td>1,2</td> </tr> <tr> <td>2,1</td> <td>2,2</td> </tr> </table> |
<tr> <th>Red 1</th> <td>1,1</td> <td>1,2</td> </tr> <tr> <th>Red 2</th> <td>2,1</td> <td>2,2</td> </tr> </table> |
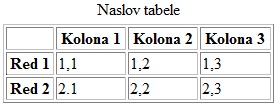
<caption>Naslov tabele</caption> <thead> <tr> <th></th> <th>Kolona 1</th> <th>Kolona 2</th> <th>Kolona 3</th></tr></thead> <tbody> <tr> <th>Red 1</th> <td>2,1</td> <td>2,2</td> <td>2,3</td> <tr> <th>Red 2</th> <td>2,1</td> <td>2,2</td> <td>2,3</td></tr></tbody> </table> |
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru






