abc HTML5 i CSS TUTORIAL
Boja pozadine tabele /TABLE BACKGROUND COLOR/ STYLE="BACKGROUND-COLOR
|
Boja pozadine tabele /TABLE BACKGROUND COLOR/
Boja pozadine tabele /TABLE BACKGROUND COLOR/ se postavlja u TAG-u TABLE atributom
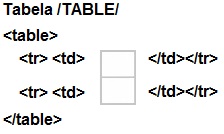
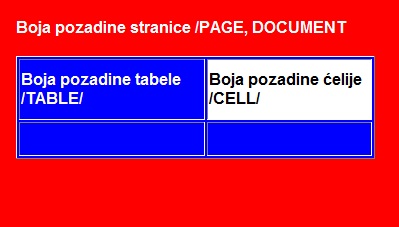
Tri su nivo boja pozadina:
Parametri boje pozadine tabele se definišu u TAG-u TABLE. Na primjer:
|
|
Primjer 1. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja crvena (heksadecimalna vrijednost boje je #FF0000 dodatak).
| Kod | Objašnjenje | Ispis na ekran | ||
|
<html> <head><title>Tabela - boja pozadine</title></head> <body> <table width="100%" border="1" style="background-color:#ff0000;"> <tr> <td>111</td> <td>2</td> </tr> </table> </body></html> |
Boja pozadine ćelije je crvena. Heksadecimalna vrijednost boje je #FF0000
|
|
Primjer 2. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja crvena. Engleski naziv boje je RED.
| Kod | Objašnjenje | Ispis na ekran | ||
|
<html> <head><title>Tabela - boja pozadine</title></head> <body> <table width="100%" border="1" style="background-color:red;"> <tr> <td>111</td> <td>2</td> </tr> </table> </body></html> |
Boja pozadine ćelije je crvena. Engleski naziv boje je RED. |
|
Primjer 3. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja žuta. Engleski naziv boje je YELLOW.
Boja pozadine ćelije je žuta. Engleski naziv boje je YELLOW.
Kod
Objašnjenje
Ispis na ekran
<html>
<head><title>Tabela - boja pozadine</title></head>
<body>
<table width="100%" border="1" style="background-color:yellow;">
<tr>
<td>Lijeva</td>
<td>Desna</td>
</tr>
<tr>
<td>Lijeva drugi red</td>
<td>Desna drugi red </td>
</tr>
</table>
</body></html>
Lijeva
Desna
Lijeva drugi red
Desna drugi red
Daljnji rad:
1. Kreirati tabelu sa dva reda i dvije kolone. Tekst ćelija u prvom redu 5 i 7, a drugom redu 9 i 2. Boja pozadine tabele svjetlo plava.
2. Kreirati tabelu sa dva reda i tri kolone. Tekst ćelija u prvom redu 41 i 52, a drugom redu 1 i 2. Deblijna linija je 3, a boja pozadine tabele #876543.
(Pri pisanju se mogu koristiti standardne opcije EDIT/COPY, EDIT/PASTE).
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru