abc HTML5 i CSS TUTORIAL
Boja pozadine ćelije /CELL BACKGROUND/ STYLE="BACKGROUND-COLOR
|
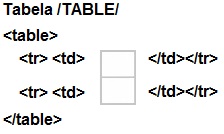
Boja pozadine ćelije /CELL BACKGROUND/ Sintaksa: Navedeni TAG-ovi su: Boja pozadine ćelije /CELL BACKGROUND/ tabele se postavlja u TAG-ovima TH/TD/TR atributom
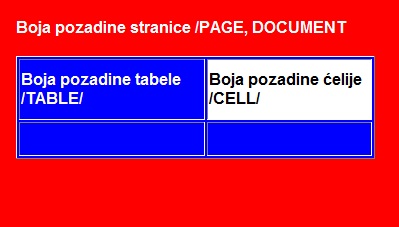
Tri su nivo boja pozadina:
Parametri boje pozadine ćelije se definišu u TAG-u TD. Na primjer: <td bgcolor="#0000FF"> za plavu boju. |
|
Primjer 1. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja crvena (heksadecimalna vrijednost boje je #FF0000).
| Kod | Objašnjenje | Ispis na ekran | ||
|
Boja pozadine ćelije je crvena. Heksadecimalna vrijednost boje je #FF0000 |
|
Primjer 2. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1. Boja ćelije sa vrijednošću 2 je crvena. Engleski naziv boje je RED.
Boja pozadine druge ćelije je crvena. Engleski naziv boje je RED. Primjer 3. Kreirati tabelu sa jednim redom i dvije ćelije. Tekst u prvoj ćeliji je 111 a u drugoj ćeliji je 2 . Deblijna linja tabele je 1, a boja lijeve ćelije žuta druga nema boju. Engleski naziv boje je YELLOW.
Boja pozadine ćelije je crvena. Engleski naziv boje je RED. Daljnji rad 1: Kreirati tabelu sa dva reda i dvije kolone. Tekst ćelija u prvom redu 41 i 52, a drugom redu 1 i 2. Deblijna linija je 3, a boja pozadine gornje desne i donje lijeve ćelije tabele su svjetlo plava.
(Pri pisanju se mogu koristiti standardne opcije EDIT/COPY, EDIT/PASTE). Prozor na dnu stranice je namjenje za provjeru koda:
Kod
Objašnjenje
Ispis na ekran
<html>
<head><title>Boja pozadine2</title></head>
<body>
<table border="1" width="100%">
<tr>
<td>111</td>
<td bgcolor="red">2</td>
</tr>
</table>
</body></html>
111
2
Kod
Objašnjenje
Ispis na ekran
<html>
<head><title>Boja pozadine3</title></head>
<body>
<table border="1" width="100%">
<tr>
<td style="background-color: yellow;">Prva</td>
<td>Druga</td>
</tr>
</table>
</body></html>
Prva
Druga
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru