abc HTML5 i CSS TUTORIAL
Dodavanje tabele /INSERT TABLE/
|
Dodavanje tabele /INSERT TABLE/ Sintaksa:
Značenja oznaka:
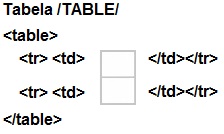
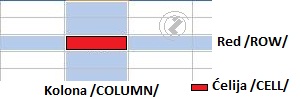
N a p o m e n a: - Mora se navesti TAG za svaku ćelija (). Sadržaj se može navesti samo u ćeliji tj. u TAG-u <TD>. Tabela /TABLE/ se sastoji od kolona i redova. Na presjeku kolone i reda nalazi se ćelija /CELL/. Vidi o tabeli >> |
|
 |
 |
 |
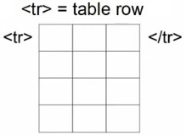
Red /ROW/ je horizontalna grupa ćelija. |
 |
 |
 |
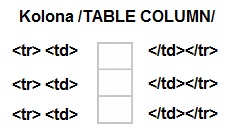
Kolona /COLUMN/ je vertikalna grupa ćelija |
 |
 |
 |
Ćelija /COLUMN/ je element tabele sa sadržajem: |
Primjer 1. Tabela sa jednim redom i jednom ćelijom bez teksta.
| Kod | Objašnjenje | Ispis na ekran | |
|
<html> <head><title>Dodavanje tabele </title></head> <body> <table border="1" width="100%"> <tr> <td> </td> </tr> </table> </body></html> |
Tabela sa jednim redom i jednom ćelijom bez teksta.
|
|
Primjer 2. Tabela sa jednim redom i dvije ćelije bez teksta.
| Kod | Objašnjenje | Ispis na ekran | ||
|
<html> <head><title>Dodavanje tabele </title></head> <body> <table border="1" width="100%"> <tr> <td> </td> <td> </td> </tr> </table> </body></html> |
Tabela sa jednim redom i dvije ćelije bez teksta.
|
|
Primjer 3. Tabela sa dva reda sa po jednom ćelijom bez teksta.
| Kod | Objašnjenje | Ispis na ekran | ||
|
<html> <head><title>Dodavanje tabele </title></head> <body> <table border="1" width="100%"> <tr> <td> </td> </tr> <tr> <td> </td> </tr> </table> </body></html> |
Tabela sa dva reda sa po jednom ćelijom bez teksta.
|
|
Primjer 4. Kreirati tabelu sa jednim redom i dvije kolone (tj. dvije ćelije u jednom redu). Tekst u prvoj ćeliji je jedan a u drugoj broj 2.
| Kod | Objašnjenje | Ispis na ekran | ||
|
<html> <head><title>Dodavanje tabele2</title></head> <body> <table border="1" width="100%"> <tr> <td>jedan </td> <td>2 </td> </tr> </table> </body></html> |
Tabela sa jednim redom i dvije ćelije bez teksta. |
|
Primjer 5. Kreirati tabelu sa jednim redom i tri ćelije.
| Kod | Objašnjenje | Ispis na ekran | |||
|
<html> <head><title>Dodavanje tabele3</title></head> <body> <table border="1" width="100%"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </body></html> |
Ćelije se navode tagom
|
|
Primjer 5. Kreirati tabelu sa tri reda i po jednom ćelijom u svakom redu.
| Kod | Objašnjenje | Ispis na ekran | |||
|
<html> <head><title>Dodavanje tabele3</title></head> <body> <table border="1" width="100%"> <tr> <td>1</td> </tr> <tr> <td>2</td> </tr> <tr> <td>3</td> </tr> </table> </body></html> |
Svaki red počinje sa TAG-om |
|
Primjer 6. Kreirati dvije tabele. Pva ima red sa tri ćelije a druga tabela jednu kolonu sa tri reda (tri reda sa po jednom ćeliju u svakom).
| Kod | Objašnjenje | Ispis na ekran | ||||||
|
<html> <head><title>Dodavanje tabele3</title></head> <body> <table border="1" width="100%"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> druga tabela <table border="1" width="100%"> <tr> <td>1</td> </tr> <tr> <td>2</td> </tr> <tr> <td>3</td> </tr> </table> </body></html> |
Svaki red počinje sa TAG-om
|
|
Primjer 7. Kreirati tabelu sa jednim redom i dvije kolone (tj. dvije ćelije u jednom redu). Tekst u prvoj ćeliji je jedan a u drugoj broj 2.
| Kod | Objašnjenje | Ispis na ekran | ||||
|
<html> <head><title>Dodavanje tabele4</title></head> <body> <table border="1"> <tr> <td>red 1, ćelija 1</td> <td>red 1, ćelija 2</td> </tr> <tr> <td>red 2, ćelija 1</td> <td>red 2, ćelija 2</td> </tr> </table> </body></html> |
Tabela sa jednim redom i dvije ćelije bez teksta. Nije navedena širina tabele zato je široka koliko je potrebno za ispis teksta u tabli. |
|
Daljnji rad
Primjer 1. Kreirati tabelu sa dva reda i dvije kolone. Tekst ćelija u prvom redu 1 i 2, a drugom redu 23 45.
Primjer 2: Kreirati tabelu sa dva reda i tri kolone. Tekst ćelija u prvom redu 2, 4 i 6, a drugom redu 111 222 333.
(Pri pisanju se mogu koristiti standardne opcije Edit/Copy, Edit/Paste) .
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru