abc HTML5 i CSS TUTORIAL
Spisak selektora /SELECTORS LIST/
|
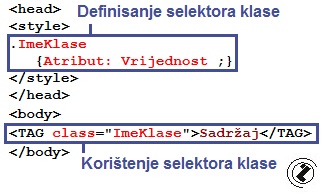
Korištenje selektora klase /CLASS SELECTOR/ kao interni css /INTERNAL CSS/. Oznake: |
Slijedeća tabela sadrži popis selektora klase /CLASS SELECTOR/ koji se koriste u abc HTML5 tutotijalu.
Aktivnost / Naredba |
Kod u HEAD fajla: |
Primjer korištenja Ime fajla |
Ispis na ekranu |
|
Boja teksta /TEXT COLOR/ >> |
||||
Boja teksta crvena /RED/. |
.crven {color: red; } </style> |
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
|
Boja teksta dokumenta žuta /YELLOW/.
|
|
|
|
|
Font - ime i veličina /FONT - NAME SIZE/ >> |
||||
Izgled fonta - /FONT NAME/ |
<style>
|
|
PER ASPERA AD ASTRA.Trnovit je put do zvijezda. |
|
Veličina fonta - /FONT SIZE/ |
|
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
|
Stil fonta masno, koso /BOLD, ITALIC/ b, i >> |
||||
Masno /BOLD/ b
|
|
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
|
Koso - kurziv /ITALIC/ i
|
|
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
|
Podvučeno - /UNDERLINE/
|
|
|
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
|
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru