abc HTML5 i CSS TUTORIAL
Primjeri III dio - Liste /LIST/
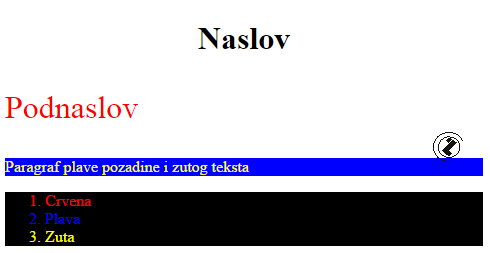
Primjer Ispis prema uzorku 1
|
|
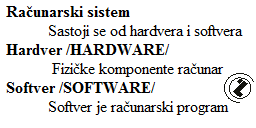
Primjer Ispis prema uzorku 2
|
Kreiraj kod da bi dobili ispis u ćeliji desno. |
|
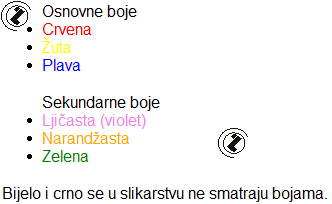
Primjer Ispis prema uzorku 3
|
Kreiraj kod da bi dobili ispis u ćeliji desno. |
|
Primjer Ispis prema uzorku 4
|
Kreiraj kod da bi dobili ispis u ćeliji desno. |
|
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru