

Formiranje JavaScript skripte i njeno uključenje u HTML
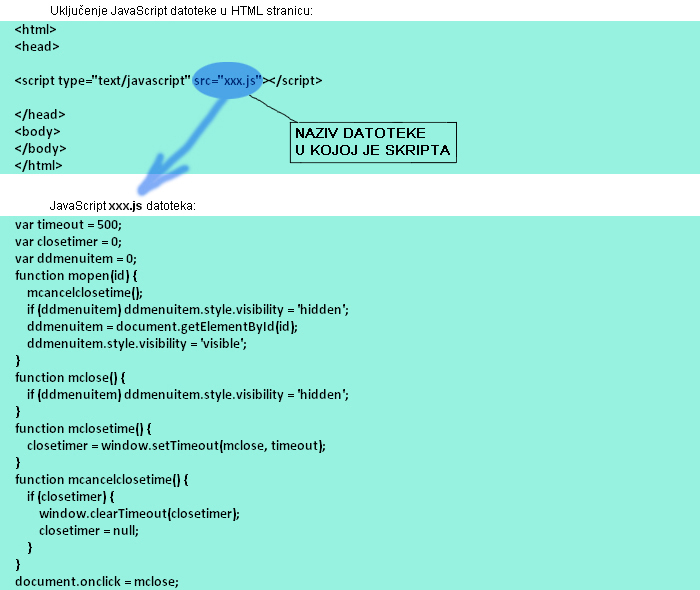
Da bi unijeli JavaScript skriptu unutar HTML stranice koristimo <script> naziv. Unutar <script> i </script> oznaka pišemo odgovarajući JavaScript kod. Ove oznake "upozoravaju" preglednik da tumači tekst između njih kao kodove script jezika, a ne HTML jezika. Zbog drugih script jezika, kao naprimjer Microsoft VBScript-a, moramo da odredimo vrstu jezika koji je obuhvaćen script oznakama. Stoga, kada preglednik primi signal da je neki tekst ustvari script kod tipa text/javascript "angažuje" se ugrađeni JavaScript interpreter da obrađuje taj kod. Dake, <script type="text/javascript"> i </script> prikazuju gdje JavaScript počinje i završava.
Primjer osnovne HTML strukture i oznaka za početak i kraj JavaScript skripte:
<html>
<body>
<script type="text/javascript">
...
</script>
</body>
</html>
Postoje dva načina uključivanja JavaScript-a u Internet stranice: unutrašnji (internal) i vanjski (external).
Unutrašnje uključivanje podrazumjeva pisanje cjelokupnog Javascript koda unutar HTML sadržaja. Taj kod mora da bude unijet unutar određene HTML oblasti.
Te oblasti su :
Vanjsko uključivanje koristimo kada želimo da adaptiramo istu JavaScript skriptu na nekoliko stranica, a da ne pišemo istu skriptu na svaku stanicu posebno. Vanjaska JavaScript datoteka mora da završava sa .js nastavkom i ne smije da sadrži <script> i </script> tagove.

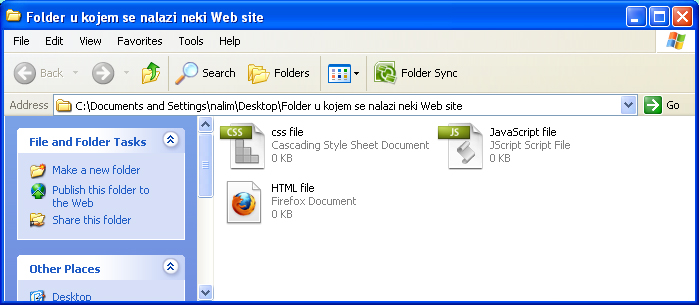
Evo klasičnog primjera kako datoteke nekog web site-a izgledaju u folderu:

Daljnji rad:
Napisati oznake za početak i kraj JavaScript skripte unutar neke HTML stranice, pa zatim formirati JavaScrript datoteku pomoću notepad-a.
Ispisivanje teksta i umetanje komentara
Jedna od najosnovnijih naredbi JavaScript-a je document.write. Ovom naredbom se vizuelno ispisuje tekst u pregledniku.
Naredba za Ispisivanje teksta i umetanje komentara:
document.write("Pozdrav posjetioče!");
Naredba iznad uzrokovaće da se tekst "Pozdrav posjetioče" pojavi na stranici. Međutim ovakav se tekst (koji se ispisuje sa JavaScriptom) može urediti pomoću HTML elemenata.
JavaScript kod za ispisivanje taksta uređenog pomoću HTML-a:
document.write("Pozdrav posjetioče!<br>");
document.write("<h2>Pozdrav posjetioče!</h2>");
document.write("<p>Pozdrav posjetioče!</p>");
Detaljan prikaz HTML kostura sa JavaScript skriptom kojom se ispisuje teskt:
Kod |
Ekran |
Opis |
<html> |
početak HTML-a |
|
<body> |
početak <body> oblasti |
|
<script type="text/javascript"> |
početak JavaScript skripte |
|
{ |
početak JavaScript operacije |
|
document.write("Pozdrav posjetioče!<br>"); |
Pozdrav posjetioče! | komanda za ispis teksta sa prelomom reda |
document.write("<h2>Pozdrav posjetioče!</h2>"); |
Pozdrav posjetioče! | komanda za ispis teksta u vidu naslova |
document.write("<p>Pozdrav posjetioče!</p>"); |
Pozdrav posjetioče! | komanda za ispis teksta u vidu paragrafa |
} |
kraj JavaScript operacije |
|
</script> |
kraj JavaScript skripte |
|
</body> |
kraj <body> oblasti |
|
</html> |
kraj HTML-a |
Sadržaj iznad je primjer bloka naredbi. Blokovi naredbi su skupovi naredbi koji su oduhvačeni vitičastim zagradama i koji se izvršavaju zajedno.
Kod
<html>
<body>
<script type="text/javascript">
{
document.write("Pozdrav posjetioče!<br>");
document.write("<h2>Pozdrav posjetioče!</h2>");
document.write("<p>Pozdrav posjetioče!</p>");
}
</script>
</body>
</html>
Komentari u JavaScript-u se koriste da bi se objasnio JavaScript kod. Java, C++ i drugi programski jezici podržavaju istu vrstu komentara, a to su:
<script type="text/javascript">
document.write("Pozdrav posjetioče!"); // komentar u jednom redu
</script>
<script type="text/javascript">
document.write("Pozdrav posjetioče!"); /* komentar u više redova
komentar u više redova */
</script>
Daljnji rad:
Napisati kod za ispisivanje teksta "Danas je dosadno!" i isti taj tekst prebaciti u programerski komentar.