Elektronski priručnik
CSS sa primjerima
Autor: Jovica Kesić
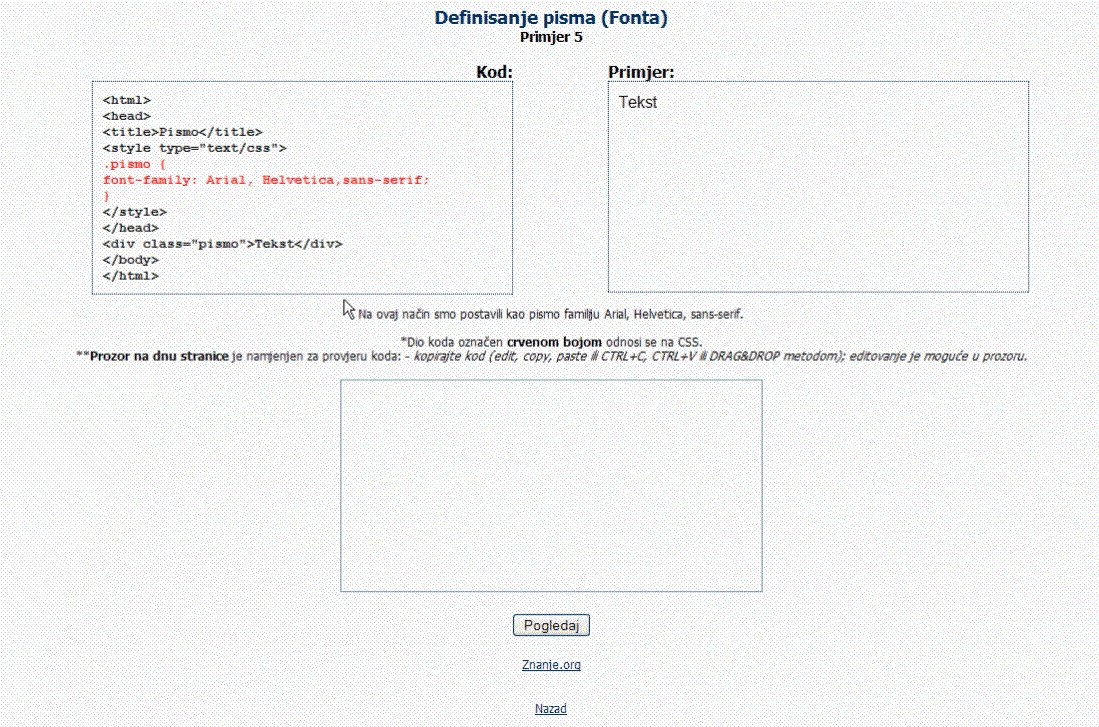
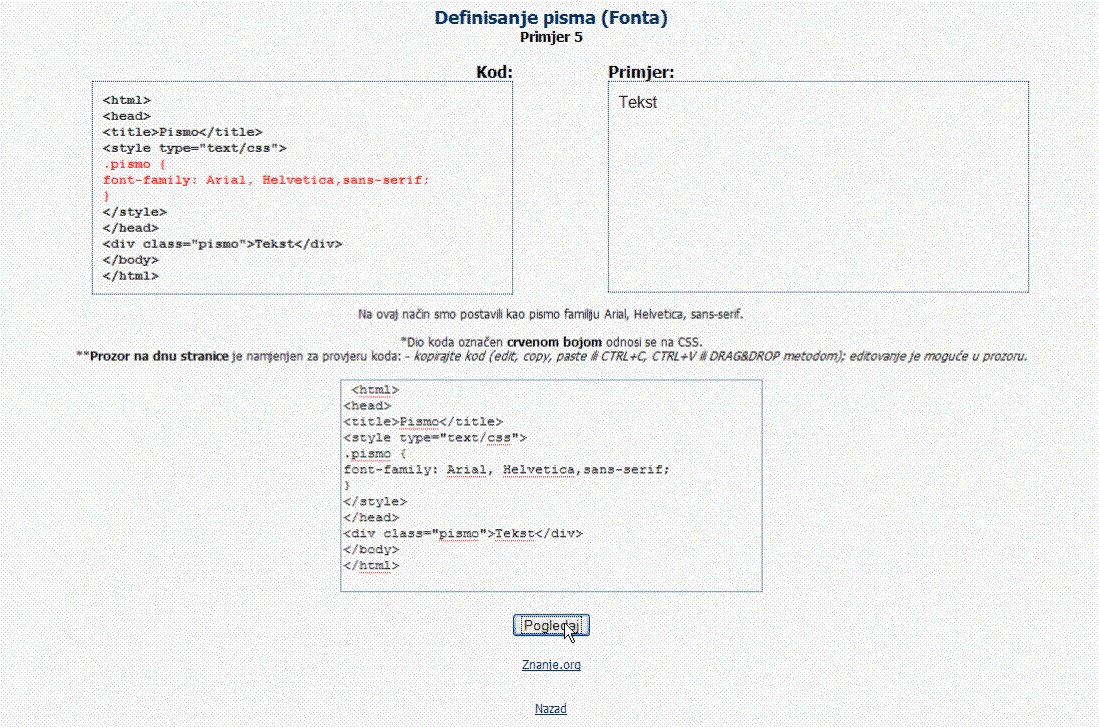
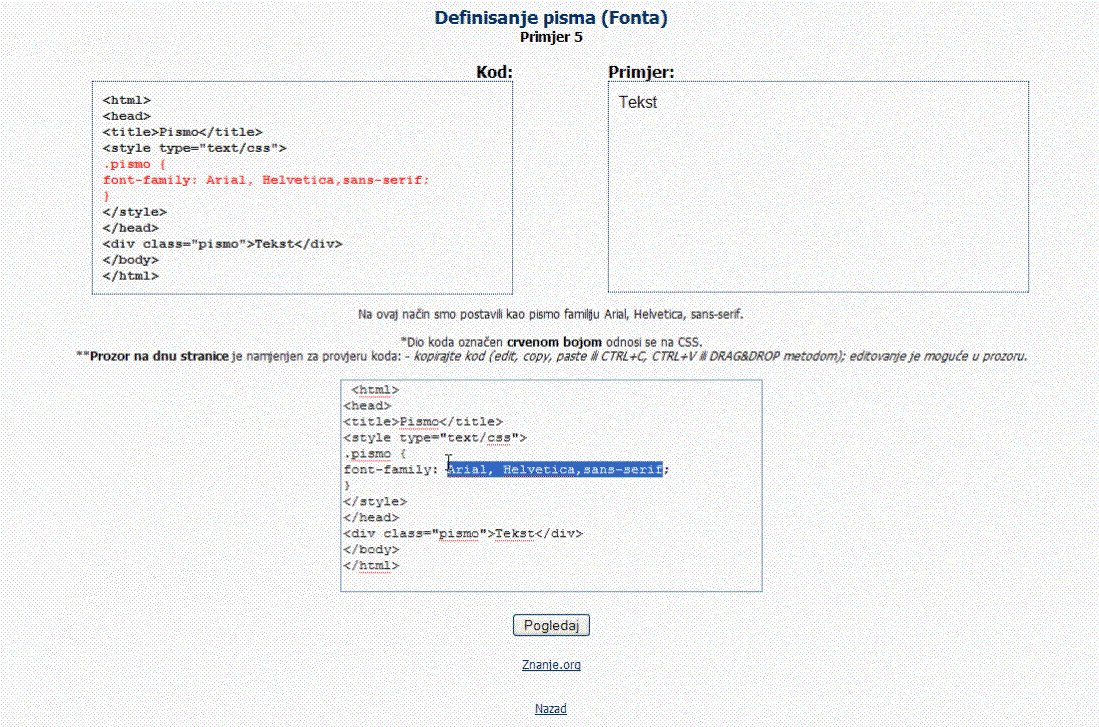
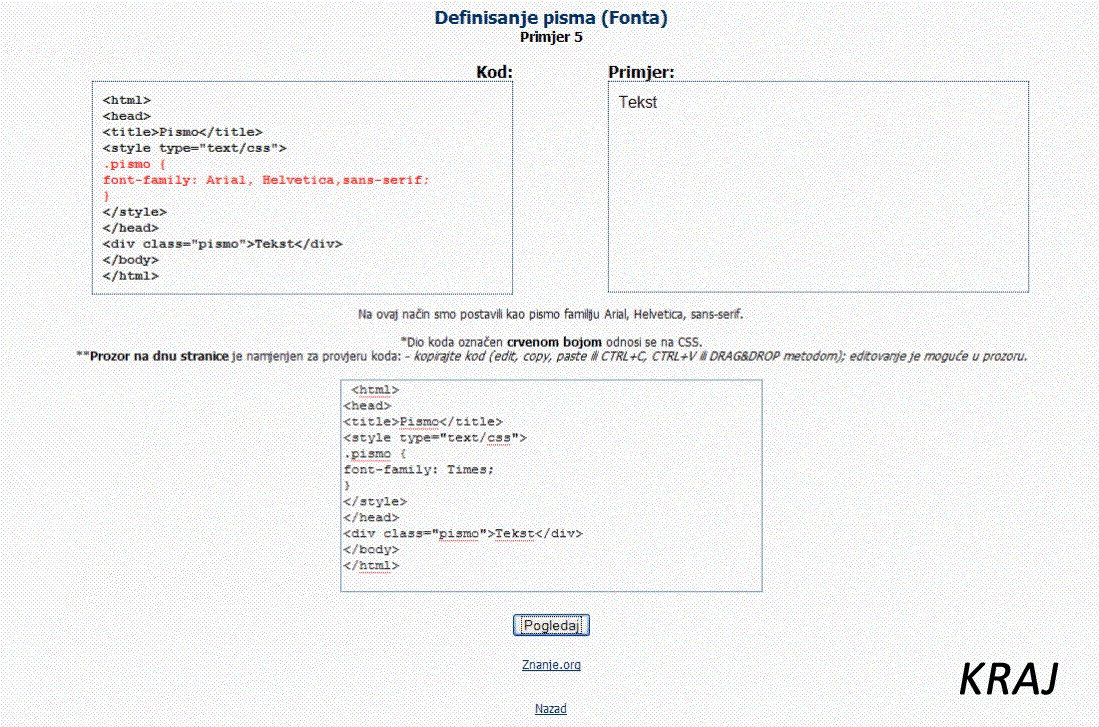
Prije nego što počnemo sa primjerima, smatram da je potrebno objasniti način na koji oni funkcionišu. Objašnjenje je prikazano na sledećoj animaciji: Dakle, u prozor u kojem se nalazi primjer je podjeljen u tri dijela. U prvom se nalazi kod sa CSS-om koji odgovara datom primjeru. U drugom dijelu je prikazan izgled stranice koja nosi taj kod. U trećem, donjem dijelu, se nalazi prozor za provjeru funkcionalnosti koda. Takođe, u ovom prozoru možemo izmjeniti podatke u CSS-u, kako bismo provjerili mogućnosti koje nam dati CSS pruža. |