|
| |
Definisanje svojstava slike
Završili ste kratak kurs o
formatima datoteka sa slikama. Spremni ste da pređete na upravljanje svojstvima
slika na Web stranama, što možete da radite u okviru za dijalog Picture
Properties. Pošto izaberete sliku, ovaj okvir za dijalog možete da otvorite na
jedan od tri načina:
-
Pritisnite sliku desnim tasterom miša i iz priručnog menija odaberite
stavku Picture Properties ili
-
iz menija odaberite opciju Format » Properties ili
-
pritisnite tastere Alt+Enter.
Ako
dvaput pritisnete lijevo dugme miša nad slikom otvorićete takođe okvir za
dijalog Picture Properties, ali to je ipak novina u odnosu na Front Page 2000!
Okvir za dijalog Picture Properties
nudi direktan pristup svim svojstvima slike koja postoje u HTML-u. Okvir za
dijalog ima tri kartice: General, Video i Appearance. O karakteristici Video,
koja sadrži svojstva karakteristična za video sekvence, nekom drugom prilikom.
Sada će biti govora o svojstvima iz preostale dvije kartice.
Definisanje opštih svojstava
Na kartici General okvira za
dijalog Picture Properties možete da mijenjate neka osnovna svojstva slike,
uključujući ime datoteke sa slikom, vrstu njenog formata, opisni tekst koji će
biti prikazan posjetiocima, kao i hipervezu povezanu sa slikom.
Polje Picture Source
U polju Picture Source prikazuje se
ime datoteke trenutno izabrane slike. U ovom polju možete tekuću sliku da
zamjenite nekom drugom slikom. Pritisnite dugme Browse, pronađite datoteku sa
novom slikom, a zatim pritisnite dugme OK. Kada zatvorite okvir za dijalog
Picture Properties, umjesto prethodne će se pojaviti nova slika. Pomoću ovog
polja sliku možete da otvorite i u nekoj aplikaciji za uređivanje. Pritisnite
dugme Edit i slika će se otvoriti u naznačenom programu za obradu slika -
standardno, to je Image Composer. Image Composer možete da otvorite i
dvostrukim pritiskom na sliku.
Odjeljak Type
Opcije u ovom odjeljku označavaju
format izabrane slike. Ako želite da promjenite format, izaberite jedno od
dugmadi opcija (GIF, PNG
ili JPEG).
Ako je slika u formatu GIF,
dostupne su još dvije opcije:
 |
Transparent: omogućuje
da jednu boju na slici, obično boju pozadine, učinite providnom tako da se
vidi ono što je eventualno iza nje. Korišćenje ove mogućnosti kod GIF
slika objašnjavamo u sledećem dijelu. Ovo svojstvo ne možete da
promjenite u okviru za dijalog Picture Properties. Ako slika sadrži
providnu boju, polje Transparent je potvrđeno. Ukoliko slika takvu boju
nema, polje je sivo.
|
 |
Interlaced: opcija se
odnosi na poseban način prikazivanja GIF
slika. Određeni čitači "prepletene" GIF
slike mogu da prikažu drugačije od "neprepletenih". Čitači
uglavnom sliku standardno prikazuju onako kako je preuzimaju. Ako su slike
male, izgleda kao da se odjednom pojavljuju na strani. Ako su veće, one se
postepeno iscrtavaju odozgo nadole, što može da bude dosadno, naročito
ako ste nestrpljivi. Prepletene slike mogu odmah da se prikažu cijele iako
se i dalje učitavaju. Slika ispočetka izgleda zamućeno, postajući sve
jasnija tokom preuzimanja. Utisak je kao da se slika pomalja iz maglovite
mješavine boja. Preplitanje je najprije uvedeno kao način brzog
prikazivanja cijele mape slika, tako da posjetilac neko njeno područje može
da pritisne čim ga prepozna, ne čekajući da se mapa potpuno učita. Odlučite
sami da li ova osobina ima smisla na vašoj Web strani. U praksi,
preplitanje ostavlja utisak kod nekih vrsta slika, uključujući fotografije
i ilustracije. Ono može i da nervira, pa presudite sami.
|
Ako je slika u formatu
JPEG,
dostupna su još dva polja u kojima možete da zadate sledeće parametre:
 |
Quality: brojačem se
podešava kvalitet slike od 0 do 100 procenata. Viši procenat znači
kvalitetniju sliku, ali i veću datoteku. Pogledajte i ranije objašnjenje
formata JPEG.
|
 |
Progressive Passes:
ovaj parametar znači isto što i preplitanje kod GIF
slika. Ovdje, međutim, imate i dodatnu mogućnost da zadate broj uzastopnih
faza kroz koje slika prolazi, počev od potpuno zamućene, pa do potpune
verzije. Broj ovih faza možete da podesite u rasponu o 0 do 100.
|
Odjeljak Alternative representations
Postoji više razloga zbog kojih je
HTML uveo mogućnost alternativnog prikazivanja slika. Jedan je taj što ne mogu
svi Web čitači da prikažu slike ugrađene u stranu. Osim toga, svi Web čitači
imaju opciju za isključivanje automatskog prikazivanja slika. Ta opcija omogućava
korisnicima koji imaju sporiju verziju sa Internetom ili korisnicima koje slike
dekoncentrišu, da krstare Webom ne čekajući da se slike učitaju.
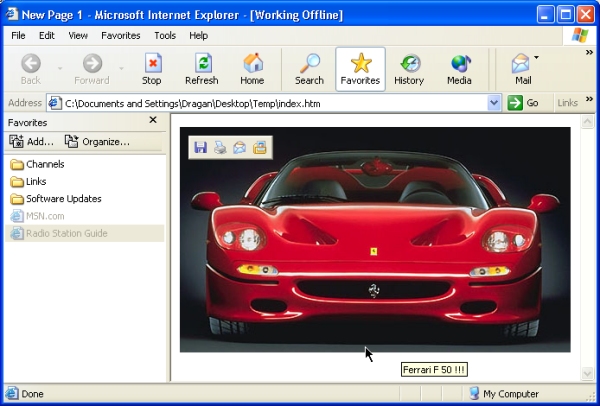
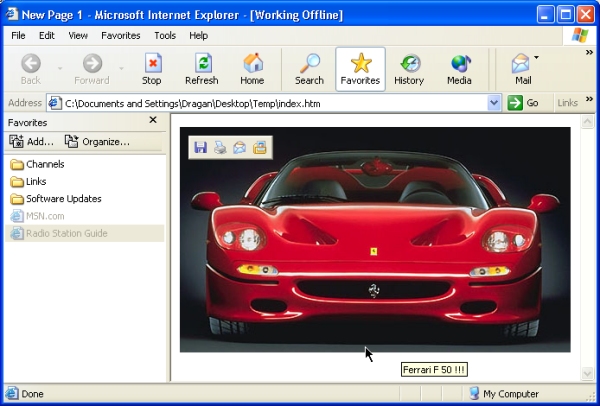
Mnogo širu primjenu alternativni
tekst nalazi kao opis slike. Većina savremenih čitača prikazuje alternativni
tekst onda kada posjetilac pređe kursorom preko slike. Na slici u Microsoft
Internet Explorer-u vidi se jedan takav alternativni tekst koji ide uz sliku.
Kada želite da slici pridružite alternativni tekst, samo ga upišite u polje
Text.


Osim teksta, slici možete da
pridružite njenu uprošćenu verziju - u niskoj rezoluciji. Ovu opciju ne podržavaju
svi čitači, ali se ona može interesantno upotrebiti. Ona omogućuje da se na
strani odmah pojavi privremena verzija slike u niskoj rezoluciji dok se prava
slika i dalje učitava. Kada se prava slika učita, ona zamjenjuje privremenu.
Kada želite da koristite ovu mogućnost, samo u polje Low-Res unesite ime
datoteke sa slikom niske rezolucije. Možete i da pritisnete dugme Browse pored
pomenutog polja kako biste datoteku lakše pronašli.
Slika u
niskoj rezoluciji mora da bude istih dimenzija kao i glavna slika.
Alternativne slike u niskoj
rezoluciji mogu da se iskoriste za postizanje zanimljivih efekata - ekvivalenta
animacije sa dva kadra. Jedna od popularnih tehnika je da se za sliku u niskoj
rezoluciji iskoristi crnobijela slika. Kada se poslije nje pojavi glavna slika
koja je u boji, utisak je da se crnobijela slika ispunjava bojama.
Odjeljak Default Hyperlink
Slici možete da dodijelite
hipervezu na isti način kao što možete i dijelu teksta. Kada korisnik
pritisne sliku, automatski prelazi na ciljnu lokaciju hiperveze. Ovo je
standardan postupak pravljenja grafičke "dugmadi" na Web stranama. Za
razliku od uobičajenih dugmadi u okruženjima aplikacija, ova jednostavna
dugmad pri pritisku ne mijenjaju oblik.
Ako slici pridružite hipervezu,
taj podatak se prikazuje u okviru za dijalog Picture Properties. Ovaj okvir za
dijalog možete da iskoristite i da biste hipervezu napravili, odnosno
izmjenili. Kada slici želite da pridružite hipervezu, pritisnite dugme Browse
pored polja Location u odjeljku Default Hyperlink. Pronađite datoteku i
prtisnite dugme OK.

|

![]()