abc HTML5 i CSS TUTORIAL
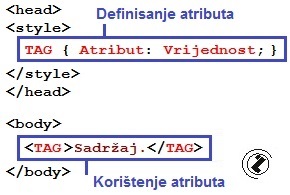
Promjena parametara unutar grupe naredbi /DIV/ <STYLE> div {} </STYLE>
|
Promjena parametara unutar grupe naredbi /DIV/
Oznake: Opis |
|
| Područje važenja parametara unutar DIV | Grupisanje naredbi |
|---|---|
Grupisanje parametara unutar grupe linija (sekcija) se izvodi nardbom DIV. Najčešće su to parametri promjene imena fonta, veličine fonta i boja fonta. DIV TAG se koristi na grupu naredbi dok se SPAN TAG koristi kao linijski parametar. .... NAREDBE .... </DIV> |
|
Četiri su nivoa boje pozadine teksta:
Parametri boje pozadine atubutom:
|
|
Primjer 1. Promjena izgleda fonta grupe naredbi.
|
<html> <head> <style> div { font-family:Comic Sans MS; } </style> <title>DIV - Izgled fonta</title> </head> <body style="font-family:Arial;"> <p>Arial, tekst prije DIV</p> <div> <h2>Naslov poglavlja</h2> <p>Comic Sans MS</p> </div> <p>Arial, tekst poslije DIV</p> </body> </html> |
Arial, tekst prije DIV Naslov poglavljaComic Sans MS Arial, tekst poslije DIV |
Primjer 2. Promjena veličine fonta grupe naredbi.
|
<html> <head> <style> div { FONT-SIZE:2em; } </style> <title>DIV - Veličina fonta</title> </head> <body> <p>Normalna veličina , tekst prije DIV</p> <div> <p>Dvostruka veličina.</p> <p>Druga rečenica.</p> </div> <p>Tekst poslije DIV</p> </body> </html> |
Normalna veličina , tekst prije DIV Dvostruka veličina. Druga rečenica. Tekst poslije DIV |
Primjer 3. Promjena boje fonta grupe naredbi.
|
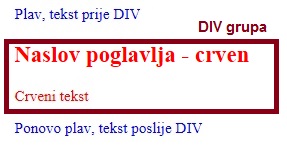
<html> <head> <style> div { color:red; } </style> <title>DIV - Boja fonta</title> </head> <body style="color:blue"> <p>Plav, tekst prije DIV</p> <div> <h2>Naslov poglavlja - crven</h2> <p>Crveni tekst</p> </div> <p>Ponovo plav, tekst poslije DIV</p> </body> </html> |
Plav, tekst prije DIV Naslov poglavlja - crvenCrveni tekst Ponovo plav, tekst poslije DIV |
Primjer 4. Promjena poravnanja grupe naredbi.
|
<html> <head> <style> div { text-align:right; } </style> <title>DIV - Poravnanje</title> </head> <body style="text-align:center;"> <p>Centrirano, tekst prije DIV</p> <div> <h2>Naslov poglavlja - desno </h2> <p>Desno poravnat tekst</p> </div> <p>Ponovo centrirano, tekst poslije DIV</p> </body> </html> |
Centrirano, tekst prije DIV Naslov poglavlja - desnoDesno poravnat tekst Ponovo centrirano, tekst poslije DIV |
Primjer 5. Promjena boje pozadine na grupi naredbi.
|
<html> <head> <style> div { background-color:olive; } </style> <title>DIV - Poravnanje</title> </head> <body style="background-color:red;"> <p>Crvena podloga, tekst prije DIV</p> <div> <h2>Naslov poglavlja - maslina</h2> <p>Tekst na maslinastoj podlozi</p> </div> <p>Ponovo crven, tekst poslije DIV</p> </body> </html> |
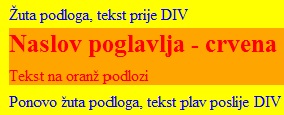
Crvena podloga, tekst prije DIV Naslov poglavlja - maslinaTekst na maslinastoj podlozi Ponovo crven, tekst poslije DIV |
Primjer 6. Promjena boje pozadine na grupi naredbi.
|
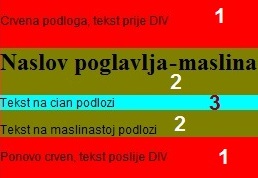
<html> <head> <style> div { background-color:olive; } </style> <title>DIV - Poravnanje</title> </head> <body style="background-color:red;"> <p>Crvena podloga, tekst prije DIV</p> <div> <h2>Naslov poglavlja - maslina</h2> <p style="background-color:cyan;">Tekst na cian podlozi</p> <p>Tekst na maslinastoj podlozi</p> </div> <p>Ponovo crven, tekst poslije DIV</p> </body> </html> |
Crvena podloga, tekst prije DIV Naslov poglavlja - maslinaTekst na cian podlozi Tekst na maslinastoj podlozi Ponovo crven, tekst poslije DIV |
Daljnji rad:
Primjer 1: Isisati tekst "Primjer pisanja teksta." Zatim promjeniti veličinu fonta i ispisati naslov "Poštenje" i ispod tekst "Ko lopovu gleda kroz prste i sam je lopov.". Zatim u normalnoj veličini ispisati tekst "Narodne poslovice"..
Primjer 2. Isisati tekst "Bogatstvo mijenja ćud, rjetko nabolje.."sa dvije veličine i dvije boje fonta.
![]()
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru