abc HTML5 i CSS TUTORIAL
Zaglavlje teksta /HEADING/ <h1> ... <h6>
|
Zaglavlje teksta /HEADING/ Sintaksa:
Oznake: Zaglavlje je jedan od najznačajnih tagova unutra BODY u vašem HTML
dokumentu. Namjena ovog taga je da se opiše sekcija vaše stranice.
Otvarajući TAG za zaglavlje je <hnn> a zatvarajući TAG je </hnn>. |
|
Primjer 1. Parametri zaglavlja HEADING
| Sintaksa | Opis | Primjer kod | Primjer ispis |
| <h1>tekst</h1> |
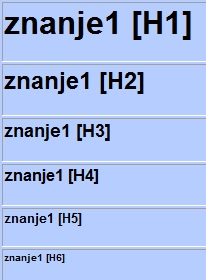
zaglavlje1 [H1] |
<h1>znanje1 [H1]</h1> | znanje1 [H1] |
| <h2>tekst</h2> |
zaglavlje2 [H2] |
<h2>znanje1 [H2]</h2> | znanje1 [H2] |
| <h3>tekst</h3> |
zaglavlje3 [H3] |
<h3>znanje1 [H3]</h3> | znanje1 [H3] |
| <h4>tekst</h4> |
zaglavlje4 [H4] |
<h4>znanje1 [H4]</h4> | znanje1 [H4] |
| <h5>tekst</h5> |
zaglavlje5 [H5] |
<h5>znanje1 [H5]</h5> | znanje1 [H5] |
| <h6>tekst</h6> |
zaglavlje6 [H6] |
<h6>znanje1 [H6]</h6> | znanje1 [H6] |
Daljnji rad:
1. Izvesti sljedeće primjere.
<h2>znanje1 [H2]</h2>
<h3>znanje1 [H3]</h3>
<h4>znanje1 [H4]</h4>
<h5>znanje1 [H5]</h5>
<h6>znanje1 [H6]</h6>
2. Provjeriti sljedeće ispise
<h3>Nikola Tesla [H3]</h3>
<h5>Ivo Andrić [H5]</h5>
3. Ispisati vlastiti tekst da se vidi promjena na tekstu.
<h2>Otkucaj svoje ime u ovom prosturu</h2>
Atributi i parametri HEADINGS:
- Poravnanje /ALIGN/
- Boja pozadine /BACKGROUND COLOR/
- Boja pozadine zaglavlja teksta /HEADINGS BACKGROUND COLOR/
- Boja teksta zaglavlja teksta /HEADINGS COLOR/ i boja pozadine dokumenta /BACKGROUND COLOR/
- Boja teksta i pozadine zaglavlja teksta /HEADINGS COLOR/ i boja pozadine dokumenta /BACKGROUND COLOR/
- Izgled fonta u naslovu /HEADINGS FONT FAMILY/
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru