abc HTML5 i CSS TUTORIAL
Poravnanje teksta dokumenta /ALIGN BODY/ .css
|
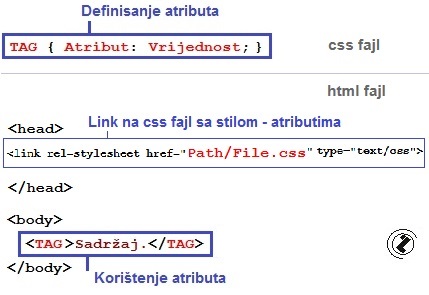
Poravnanje /ALIGN/ Korištenje eksternog CSS-a se izvodi u oba dijela HTML fajla: Sintaksa:
Oznake: |
|
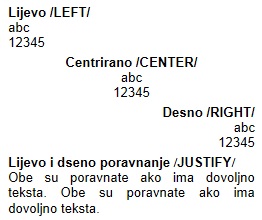
Mnogi tagovi podržavaju atribute poravnanja /ALIGN/. Ako želite poravnanje (lijevo, desno, centrirano ili obe strane) kreirate stil u .css fajlu.
Primjer 1. Primjeri poravnanja teksta dokumenta /ALIGN BODY/.
Opis rješenja: Fajl .css sadrži samo parametre za BODY poravnanje teksta (centralno poravnanje).
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Naslov /HEADINGS/ - centrirano</title> <style> body { text-align:center; } </style> </head> <body> <h2>Naslov poglavlja</h2> <h5>LUPUS IN FABULA.</h5> <p>Mi o vuku vuk na na vrata</p> </body></html> |
Fajl: 10_BODY_align_center.css |
Naslov poglavljaLUPUS IN FABULA.Mi o vuku vuk na na vrata |
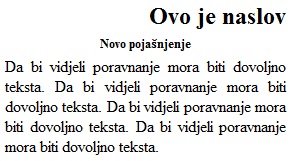
Primjer 2. Primjeri poravnanja u zaglavlja teksta h2 i h5.
Opis rješenja: Fajl .css sadrži samo parametre za h2 zaglavlje teksta (centralno poravnanje).
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Naslov /HEADINGS/ - centrirano</title> <style> body { text-align:center; } h5 { text-align:right; } </style> </head> <body> <H2>Naslov poglavlja</h2> <h5>LUPUS IN FABULA.</h5> <p>Mi o vuku vuk na na vrata</p> </body></html> |
Fajl: 10_BODY_align_center_h5_right.css
|
Naslov poglavljaLUPUS IN FABULA.Mi o vuku vuk na na vrata |
Daljnji rad:
Zahtjevi |
Ekran |
| 1. Izvesti slijedeće naredbe |
|
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru