abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Atributi /ATTRIBUTE/ - Linijski CSS /INLINE CSS/
|
Atributi /ATTRIBUTE/ - Linijski CSS /INLINE CSS/ BODY dio Sintaksa:
Vrijednost_atributa - Skup vrijednosti zavisi do navedenog atributa. Područje važenja atributa je unutar koda_ili_naziva u BODY dijelu. |
Slijedeća tabela sadrži dio atributa HTML-a koji su objašnjeni u ovom tutorijalu i primjere korištena u linijskom CSS-u /INLINE CESS/. Ovi atributi se koriste u TAG-ovima:
R.br. |
Atrubut |
Opis |
Sintaksa |
Link |
Primjer |
1. |
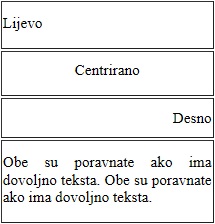
Poravnanje |
|
|||
2. |
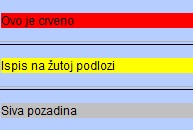
Boja pozadine |
|
|||
3. |
Boja teksta |
|
|||
4. |
Izgled fonta |
|
|||
5. |
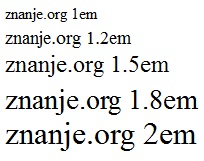
Veličina fonta |
|
|||
6. |
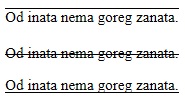
Tekst i linija |
|
Primjeri naredbi bez i sa linijskim atributom:
Aktivnost |
Način pisanja |
Ekran |
Naredbi bez atributa: |
Aktivnost |
|
Naredbi sa atributom: |
Ispis teksta. |
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru