abc HTML5 i CSS TUTORIAL
Izgled fonta /FONT FAMILY/ {font-family:} .css
|
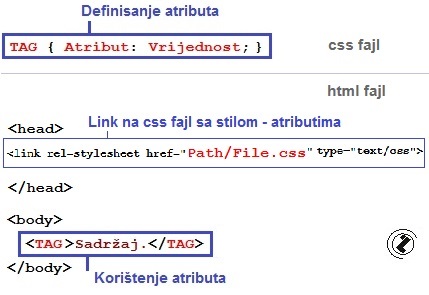
Izgled fonta u dokumentu /BODY FONT FAMILY/ {font-family:} Korištenje eksternog CSS-a se izvodi u oba dijela HTML fajla i posebna CSS fajl. Sintaksa:
Oznake: |
|
Primjer 1. Izbora fonta dokumenta /BODY FONT FAMILY/ font je Impact.
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Izbor fonta dokumenta</title> <style> body { font-family: "Impact"; } </style> </head> <body> <p>LAPSUS LINGUAE</p> </body></html> |
Fajl: 10_BODY_FONT_FAMILY_impact.css
|
LAPSUS LINGUAE |
Primjer 2. Izbora fonta dokumenta /BODY FONT FAMILY/. Font: Comic Sans MS
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Izbor fonta dokumenta</title> <style> body { font-family: "Comic Sans MS"; } </style> </head> <body> <p>Ko se o mlijeko opeče, taj i u jogurt duva.</p> <p>Drugi paragraf je isto uređen</p> </body></html> |
Fajl: 10_BODY_FONT_FAMILY_comic_sans_ms.css
|
Ko se o mlijeko opeče, taj i u jogurt duva. Drugi paragraf je isto uređen |
Primjer 3. Izbora fonta dokumenta /BODY FONT FAMILY/. Font: Calibri
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Izbor fonta dokumenta</title> <style> body { font-family: "Calibri"; } </style> </head> <body> <body> <p>Ko rano rani, dvije sreće grabi.</p> </body></html> |
Fajl: 10_BODY_FONT_FAMILY_calibri.css
|
Ko rano rani, dvije sreće grabi. |
Primjer 4. Izbora fonta dokumenta /BODY FONT FAMILY/. Font: Tahoma
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Izbor fonta dokumenta</title> <style> body { font-family: "Tahoma"; } </style> </head> <body> <p>Ćutanje zlata vrijedi!</p> <p>Drugi paragraf je isto uređen</p> </body></html> |
Fajl: 10_BODY_FONT_FAMILY_tahoma.css
|
Ćutanje zlata vrijedi! Drugi paragraf je isto uređen |
Daljnji rad:
- Font: Times New Roman; Ispisati rečenicu:
Po jutru se dan poznaje.
Na podfolderu css je fajl: 10_BODY_FONT_FAMILY_times.css - Font: Courier New; Ispisati rečenicu:
Bolje vrabac u ruci, nego golub na grani.
Na podfolderu css je fajl: 10_BODY_FONT_FAMILY_courier.css - Font: Script; Ispisati rečenicu:
Dok živiš, dolikuje ti da se nadaš.
Na podfolderu css je fajl: 10_BODY_FONT_FAMILY_script.css
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru