abc HTML5 i CSS TUTORIAL
Boja teksta dokumenta /PAGE TEXT COLOR/ .css
|
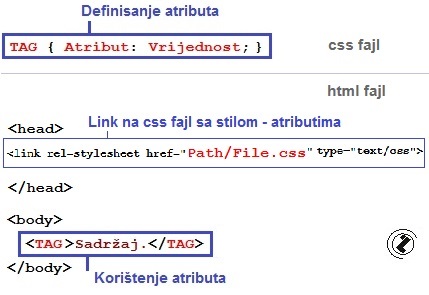
Boja teksta dokumenta /PAGE TEXT COLOR/ Korištenje eksternog CSS-a se izvodi u oba dijela HTML fajla i posebna CSS fajl:
Oznake: |
|
Prethodne lekcije Boja teksta dokumenta /PAGE TEXT COLOR/ >>. .Popis kodova i naziva boja je u dodatku.
Vrijednost |
Opis |
Primjer |
|
DEFAULT. Boja pozadine dokumenta je bijela |
|
red |
Boja pozadine dokumenta je crvena /RED/. |
body { |
yellow |
Boja pozadine dokumenta je žuta /YELLOW/ |
body { |
#FF0000 |
Boja pozadine dokumenta je crvena /RED/. Kod #FF0000 je crvena boja. |
body { |
#FFFF00 |
Boja pozadine dokumenta je žuta /YELLOW/. Kod #FFFF00 je žuta boja. |
body { |
Primjer 1. Boja teksta dokumenta je crvena /RED/.
Opis rješenja: Boja teksta dokumenta bira se stilom
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <title>Crven dokument</title> <style> body { color:red; } </style> </head> <body> <h5>LUPUS IN FABULA.</h5> <p>Mi o vuku vuk na vrata.</p> </body></html> |
Fajl: 10_BODY_text_red.css |
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
Primjer 2. Kod boje teksta dokumenta je #FFFF00.
Opis rješenja: Boja teksta dokumenta bira se stilom
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head> <title>Pozadina žuta</title> <style> body { color:#FFFF00; } </style> </head> <body> <h5>LUPUS IN FABULA.</h5> <p>Mi o vuku vuk na vrata.</p> </body></html> |
Fajl: 10_BODY_text_FFFF00.css |
LUPUS IN FABULA.Mi o vuku vuk na vrata. |
Daljnji rad:
- Boja teksta dokumenta je plava. Koristiti eksterni fajl 10_BODY_text_blue.css.
- Boja teksta dokumenta je braon. Koristiti eksterni fajl 10_BODY_text_brown.css.
- Za boju teksta dokumenta koristiti eksterni fajl 10_BODY_text_C0C0C0.css. Koja je to boja teksta dokumenta?
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru