abc HTML5 i CSS TUTORIAL
Nenumerisana lista - Atributi /UNORDERED LIST - UL - ATTRIBUTE VALUES/ .css
|
Nenumerisana lista - Atributi /UNORDERED LIST - UL - ATTRIBUTE VALUES/ .css
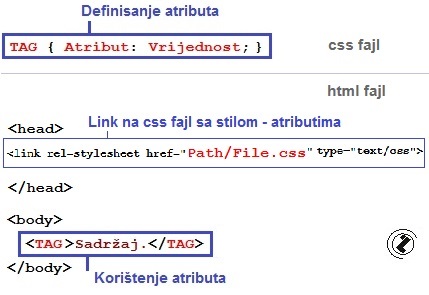
Oznake: Oznake: Legenda tipova nenumerisane liste: Atribut se definiše u CSS fajlu istom sintaksom kao i interni CSS /INTERNAL CSS/.. Nenumerisana lista počinje sa TAG-om UL (UNORDERED LIST) a ispred svakog elementa liste je <LI> (element liste /LIST ITEM/). Na kraju elementa lista je </LI> odnosno na kraju liste </UL> >>. |
|
Nenumerisana lista sa atributima /ATTRIBUTE VALUES/:
Vrijednost |
Opis |
Primjer |
|
DEFAULT. Ispunjen krug |
|
disc |
Ispunjen krug |
UL { |
circle |
Prazan krug |
ol { |
square |
Ispunjen kvadrat |
ol { |
Primjer 1. Ispunjen krug /DISK - A FILLED CIRCLE/ u nenumerisanoj listi /UNORDERED LIST/.
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Nenumerisana lista - Ispunjen krug</title> <style> UL { list-style-type: disc; } </style> </head> <body> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> </body></html> |
Fajl: 20_UL_disc.css
|
|
Primjer 2. Prazan krug /CIRCLE - AN UNFILLED CIRCLE/ u nenumerisanoj listi /UNORDERED LIST/.
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Nenumerisana lista - Krug</title> <style> UL { list-style-type: circle; } </style> </head> <body> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> </body></html> |
Fajl: 20_UL_circle.css
|
|
Primjer 3. Prazan krug /SQUARE - A FILLED SQUARE/ u nenumerisanoj listi /UNORDERED LIST/.
Interni CSS (CSS u HTML fajlu) |
html5 fajl .css (Eksterni CSS fajl) |
Ispis na ekranu |
|---|---|---|
|
<html> <head><title>Nenumerisana lista - Kvadrat</title> <style> UL { list-style-type: square; } </style> </head> <body> <UL> <LI>jedan</LI> <LI>dva</LI> <LI>tri</LI> </UL> </body></html> |
Fajl: 20_UL_square.css
|
|
Daljnji rad:
- Provjerite svoje znanje:
Zadatak Ispis Koirsteći fajl 20_UL_lower_roman kreirati ispis na ekranu (rimski brojevi - mala slova /LOWER CASE/): i. jedan
ii. dva
iii. tri - Provjerite svoje znanje:
Zadatak Ispis Koirsteći fajl 20_UL_lower_roman kreirati ispis na ekranu: i. kafa
ii. sok
iii. voda
iv. mlijeko - Provjerite svoje znanje:
Zadatak Ispis Koirsteći fajl 20_UL_upper_roman kreirati ispis na ekranu (rimski brojevi - velika slova /UPPER CASE/ ): I. jedan
II. dva
III. tri - Provjerite svoje znanje:
Zadatak Ispis Koirsteći fajl 20_UL_upper_roman kreirati ispis na ekranu: I. voda
II. sok
III. mlijeko
IV. kafa
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru