abc HTML5 i CSS TUTORIAL
Interni CSS /INTERNAL CSS/ (u HEAD-u)
|
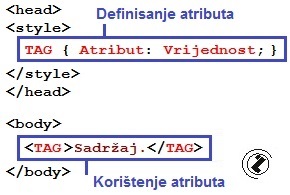
Pri korištenju atributa /ATTRIBUTE/ uptorebom internog CSS-a /INTERNAL CSS/ definisanje atributa je u HEAD dijelu, upotreba u BODY dijelu HTML fajla:
Oznake: Vrijednost_atributa - Skup vrijednosti zavisi do navedenog atributa. Područje važenja atributa je unutar koda_ili_naziva u BODY dijelu. |
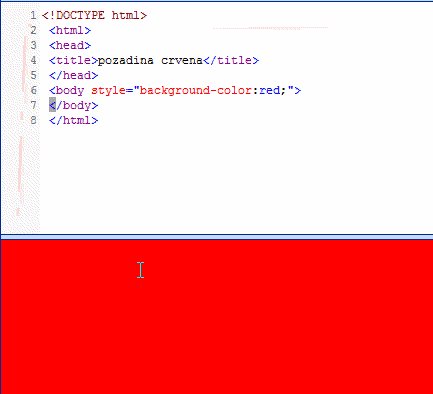
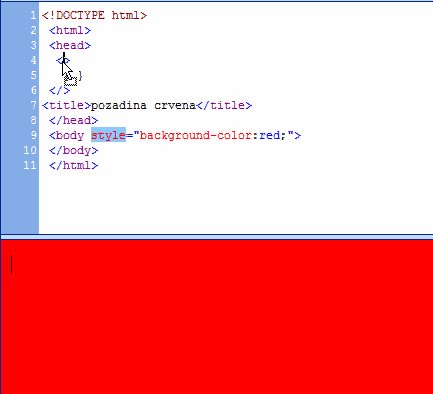
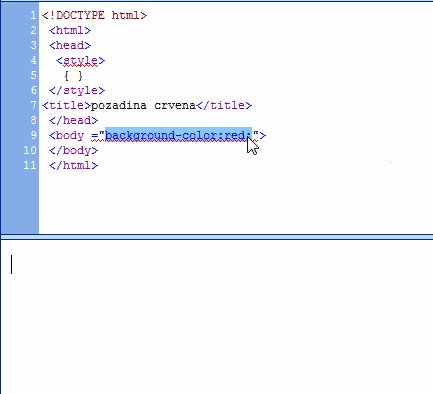
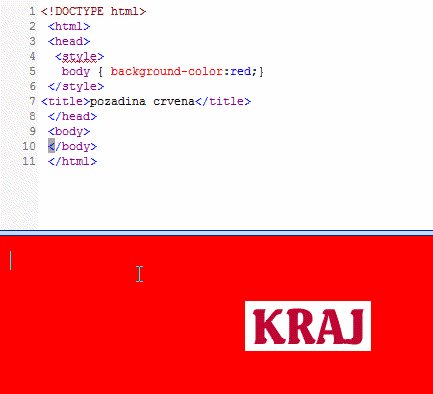
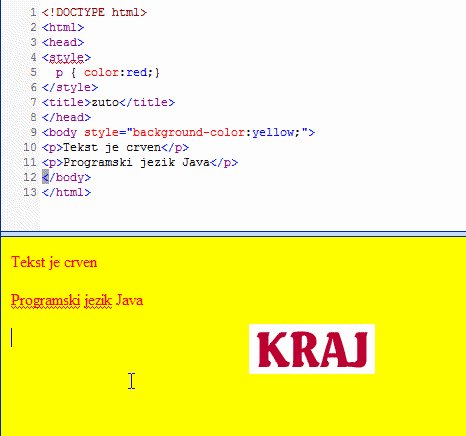
Slijedeća animacija prikazuje kako se iz linijskog krerira interni css.
 |
Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u BODY TAG-u, postupak :
|
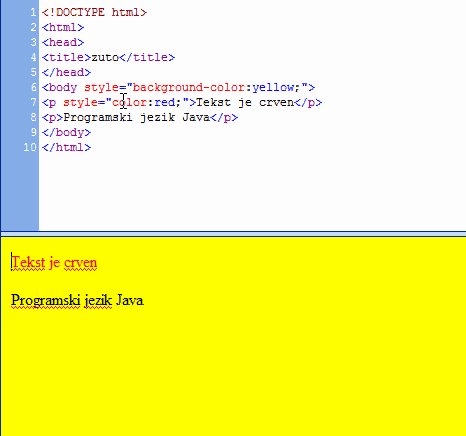
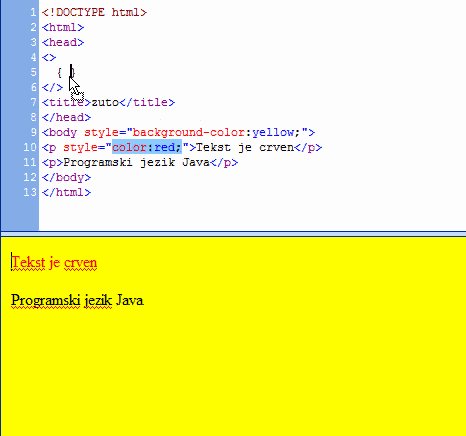
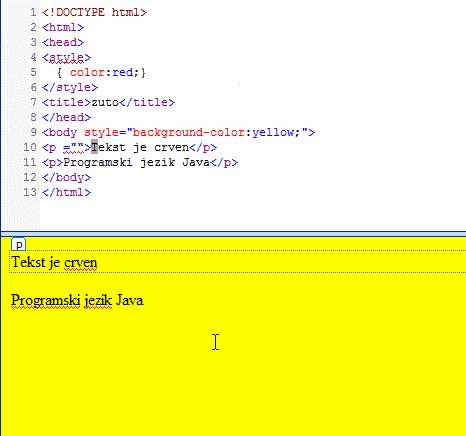
Slijedeća animacija prikazuje kako se iz linijskog krerira interni css za paragraf.
 |
Kreiranje internog iz linijskog css-a /INTERNAL CSS FROM LINE CSS/ u paragrafu, postupak :
|
Primjer 1. Izbora fonta dokumenta /BODY FONT FAMILY/
Opis rješenja: Kad se ime fonta /FONT FAMILY/ navede u BODY TAG-u to ima za posljedicu da se u cijelom dokumentu koristi navedeni font. Izuzetak je DIV i SPAN.
R.br. |
Sintaksa |
HTML5 kod |
Ekran |
Font:Comic Sans MS |
<html> <head><title>Izbor fonta dokumenta</title> <style> body { font-family: "Comic Sans MS"; } </style> </head> <body> <p>Ko se o mlijeko opeče, taj i u jogurt duva.</p> <p>Drugi paragraf je isto uređen</p> </body></html> |
Ko se o mlijeko opeče, taj i u jogurt duva. Drugi paragraf je isto uređen |
Primjer 2. Veličina fonta definisan u BODY TAG-u.
R.br. |
Sintaksa |
HTML5 kod |
Ekran |
Veličina fonta 1.2em |
<html> <head><title>Izbor fonta dokumenta</title> <style> body { font-size: 1.2em; } </style> </head> <body> <p>Ko se o mlijeko opeče, taj i u jogurt duva.</p> <p style="font-size:0.8em;">znanje.org</p> <p>Drugi paragraf je isto uređen</p> </body></html> |
Ko se o mlijeko opeče, taj i u jogurt duva. znanje.org Drugi paragraf je isto uređen |
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru