abc HTML5 i CSS TUTORIAL - Linijski CSS /INLINE CSS/
Tekst i linija /TEXT DECORATION - UNDERLINE/ STYLE="text-decoration
|
Tekst i linija /TEXT DECORATION/ STYLE="text-decoration Sintaksa:
|
|
Mjesto primjene text-decoration.
Mjesto upotrebe |
Način deklarisanja |
Link |
Cijeli dokument /BODY/ |
Ovaj dokument |
|
Paragraf /PARAGRAPH/ <p> |
Ovaj dokument | |
Naslov - zaglavlje teksta /HEADINGS/ . |
Ovaj dokument | |
DIV grupa naredbi /DIV/ |
||
SPAN dio /SPAN/ |
Izgled text-decoration:Parametar
Opis |
Parametar |
Ekran |
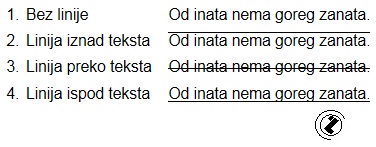
Bez linije |
Od inata nema goreg zanata. |
|
Linija iznad teksta |
Od inata nema goreg zanata. |
|
Linija preko teksta |
Od inata nema goreg zanata. |
|
Linija ispod teksta |
Od inata nema goreg zanata. |
Primjer 1. Linija iznad teksta.
|
<html> <head> <title>Linija iznad </title> </head> <body> <h2 style="text-decoration:overline;">U laži su kratke noge.</h2> <p>Linija izmedju</p> <p style="text-decoration:overline;">U laži su kratke noge.</p> </body> </html> |
U laži su kratke noge.Linija izmedju U laži su kratke noge. |
Primjer 2. Linija iznad teksta u cijelom dokumentu.
|
<html> <head> <title>Linija iznad </title> </head> <body style="text-decoration:overline;"> <h2>U laži su kratke noge.</h2> <p>Linija izmedju</p> <p>U laži su kratke noge.</p> </body> </html> |
U laži su kratke noge.Linija izmedju U laži su kratke noge. |
Primjer 3. Linija preko teksta zaglavlja u tekstu /HEADINGS/ i paragraf /PARAGRAPH/.
|
<html> <head> <title>Linija iznad </title> </head> <body> <h2 style="text-decoration:line-through;">U laži su kratke noge.</h2> <p>Linija izmedju</p> <p style="text-decoration:line-through;">U laži su kratke noge.</p> </body> </html> |
U laži su kratke noge.Linija izmedju U laži su kratke noge. |
Primjer 4. Linija preko teksta u cijelom dokumentu.
|
<html> <head> <title>Linija iznad </title> </head> <body style="text-decoration:line-through;"> <h2>U laži su kratke noge.</h2> <p>Linija izmedju</p> <p>U laži su kratke noge.</p> </body> </html> |
U laži su kratke noge.Linija izmedju U laži su kratke noge. |
Primjer 5. Linija ispod teksta /UNDERLINE/ zaglavlje u tekstu /HEADINGS/ i paragraf /PARAGRAPH/.
|
<html> <head> <title>Linija iznad </title> </head> <body> <h2 style="text-decoration:underline;">U laži su kratke noge.</h2> <p>Linija izmedju</p> <p style="text-decoration:underline;">U laži su kratke noge.</p> </body> </html> |
U laži su kratke noge.Linija izmedju U laži su kratke noge. |
Primjer 6. Linija ispod teksta /UNDERLINE/ u cijelom dokumentu.
|
<html> <head> <title>Linija ispod </title> </head> <body style="text-decoration:underline;"> <h2>U laži su kratke noge.</h2> <p>Linija izmedju</p> <p>U laži su kratke noge.</p> </body> </html> |
U laži su kratke noge.Linija izmedju U laži su kratke noge. |
Primjer 7. Linija ispod teksta /UNDERLINE/ u dva reda. Tekst prelazi dužinu jednog reda tako da je tekst podvučen u dva redas.
|
<html> <head> <title>Linija ispod dva reda</title> </head> <body> <h2 style="text-decoration:underline;">U laži su kratke noge. Sve se znade šta je i kako je: svako djelo dođe na vidjelo.</h2> <p>U laži su kratke noge. <span style="text-decoration:underline;">Nije blago ni srebro ni zlato,već je blago što je srcu drago. Gdje se konji biju i igraju, tu magarcu nigdje mjesta nema. Lijepa riječ i gvozdena vrata otvara. Bolje vrabac u ruci, nego golub na grani. Ćutanje zlata vrijedi! Gdje mačke nema,tu miševi kolo vode.</span> Po jutru se dan poznaje.</p> </body> </html> |
U laži su kratke noge. Sve se znade šta je i kako je: svako djelo dođe na vidjelo.U laži su kratke noge. Nije blago ni srebro ni zlato,već je blago što je srcu drago. Gdje se konji biju i igraju, tu magarcu nigdje mjesta nema. Lijepa riječ i gvozdena vrata otvara. |
Daljnji rad:
Primjer 1. Kreirati dokumenta sa zaglavljem u tekstu /HEADINGS/ koji ima liniju iznad a dva paragrafa sa linijom ispod /UNDERLINE/.
Primjer 2. Kreirati dokumenta sa zaglavljem u tekstu /HEADINGS/ koji ima liniju ispod a dva paragrafa sa linijom iznad i preko teksta.
Primjer 3. Ispisati tekst (paragraf) duži od jedne linije koji je cijeli podvučen.
Prozor na dnu stranice je namjenje za provjeru koda:
- kopirajte kod (edit, copy, paste ili CTRL+C, CTRL+V ili DRAG&DROP metodom), editovanje je moguće u prozoru